Last week, I held an “Open Hypervideo”-Course at Merz Akademie in Stuttgart. The whole week was all about experimenting with open standards & technologies like HTML5 Video, PopcornJS and Popcorn Maker. On the basis of a theoretical introduction concerning hypervideo in general and open, web-based hypervideo in particular, students made concepts for their own hypervideo project.
The only requirements I defined were:
- you have to work with timebased media and events
- the project must involve interaction with other web contents
- you may only use open technologies
- the project must be realizable within 3 days
It was finally decided to implement three different concepts:
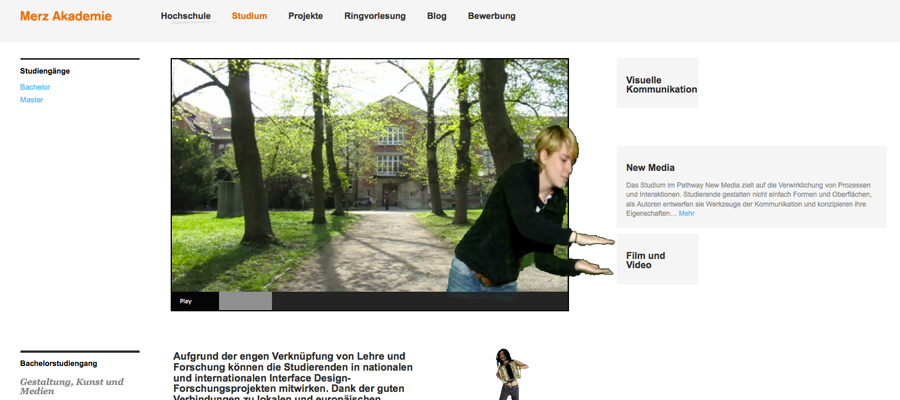
Project 1: “Green Screen” (Susanne & Lisa)
HTML5 Video and the Canvas-Element make it possible to remove certain colors from the video live on the client-side (Chroma Keying). Susanne and Lisa used this technique to literally expand the borders of the video element. The project is composed of a background video, a greenscreen video and a fake video player. As the video player only overlays a small region of the greenscreen footage, it is possible to “interact” with other page contents. Through their project, the students created a direct and seamless connection between film and webpage.
See Demo
(if it doesn’t run smooth: close all other browser windows, get a new computer or re-implement it with Web Workers)
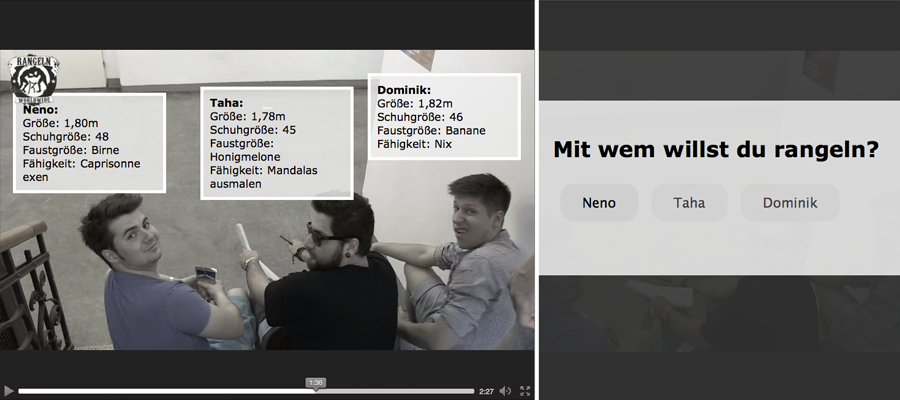
Project 2: “Rangeln” (Donya, Steffen, Daniel, Corinna)
“Rangeln” (to scrimmage) refers to a current german trend. The idea is very simple: you scrimmage around with other people to overcome the “everyday pressure of having to act like an adult”. You can find a german introduction at Youtube: “Rangeln – More than a movement”.
The project consists of a “base video” and several “Rangelvideos”. When someone appears in the video, you can decide whether or not you want to “rangel” with them.
(The project has originally been set up in an editing interface (Popcorn Maker) with a lot more content in the video. Due to technical problems within the application, it was not possible to work with the already finished material)
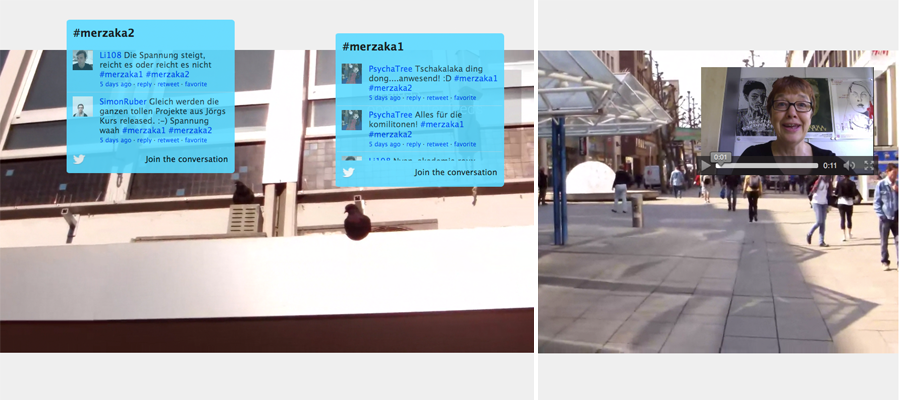
Project 3: “Glass” (Thomas & Dominik)

The third project was about “Google Glass“. The footage was filmed from a first-person perspective and enriched with other live web contents using “PopcornJS“. At certain points of time, the user can interact with the video contents by “painting” on the canvas of a street painter or “hacking” a videowall with custom text.
It was an inspiring week of fresh ideas by the students and good conversations with the other guest lecturers. I hope to be back soon.





[…] Learning “hyper-video.” Summary of a short hyper-video course in Germany which experiments with open standards & technologies like #HTML5 Video, PopcornJS and Popcorn Maker. […]