References
Current
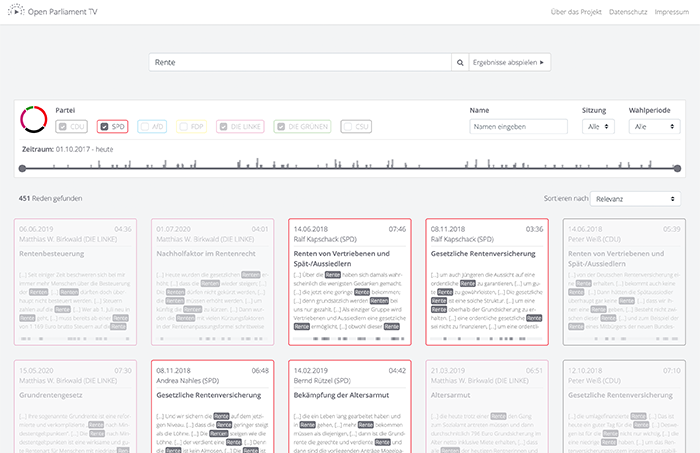
Open Parliament TV

Making parliamentary debates more transparent, accessible and understandable
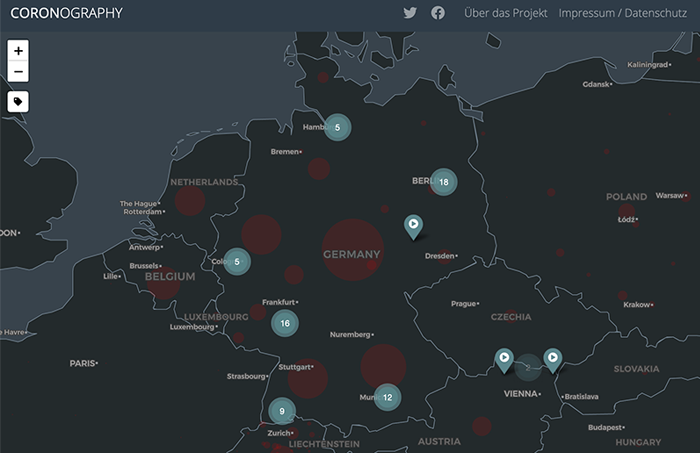
CORONOGRAPHY

Collaborative Interactive Map
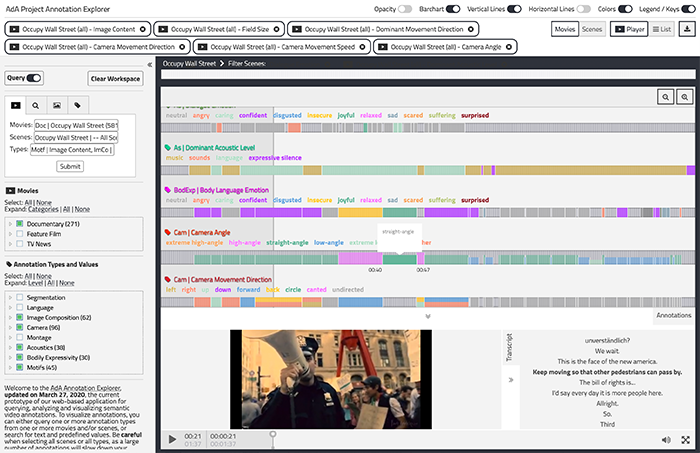
Audio-visual rhetorics of affect

Collaboration with Hasso-Plattner Institute for Digital Engineering (HPI)
http://www.ada.cinepoetics.fu-berlin.de/en/index.html
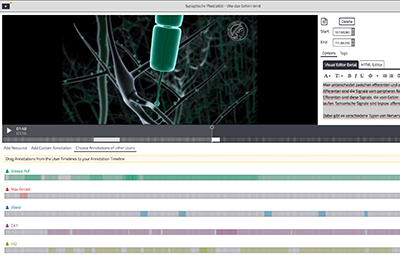
AV Annotation in FrameTrail

Digital Video Tools for Creative Learning
FrameTrail

Open Hypervideo Environment
HIRMEOS Hypervideo

Open Access Monographs
demokratie.io

abgeordnetenwatch.de goes Video
https://demokratie.io/category/learning_journey/abgeordnetenwatch-goes-video/
Field Trip

Open Source Documentary
https://fieldtrip.berlin
https://www.bbc.co.uk/rd/blog/2018-04-field-trip-object-based-media-web-documentary
Finished
FrameTrail: Prototypefund
Annotating Parliamentary Debates
View Project
IIIF-AV Canvas Clock
Proof of concept for British Library
View Project
dwerft
Linked Film & TV Services
View Project
after.video
Video Book
View Project
refer
Online-Recommendation System
View Project
VHB Online Course
eLearning Environment
View Project
Superglue
Distributed Web Authoring and Storage
View Project
TIB AV-Portal
Semantic Video Search Engine
View Project
Open Hypervideo
Use Case: Flipped Classroom
View Project
Technical Demonstrators
CeBIT 2013
View Project
Open Hypervideo
Use Case: Science Communication
View Project
Open Hypervideo
Use Case: Document Access
View Project
Semantic Media Explorer
Project mediaglobe - the digital archive
View Project
Video-based Archive
"remediate" Research Project
View Project
FrameTrail: Prototypefund
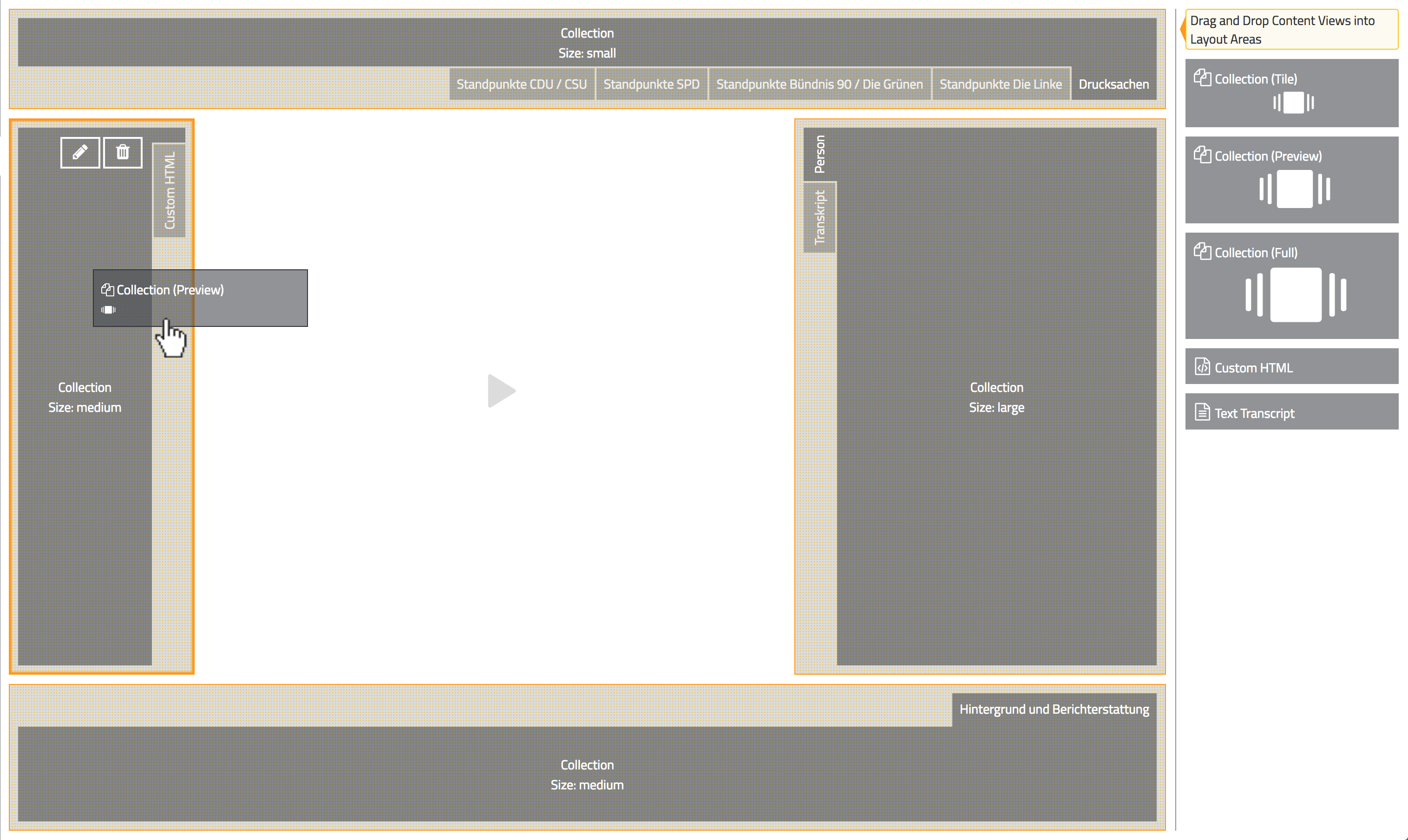
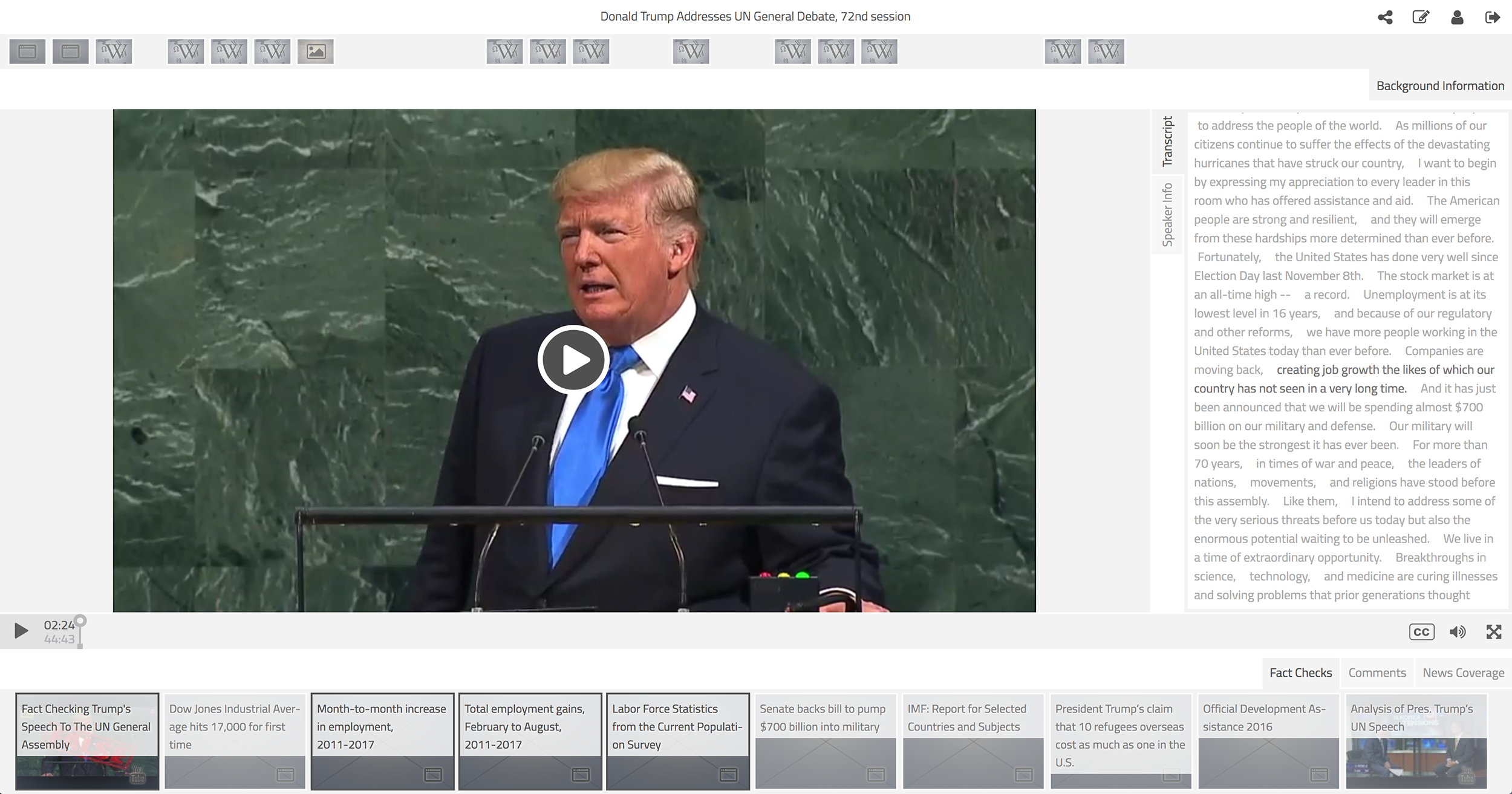
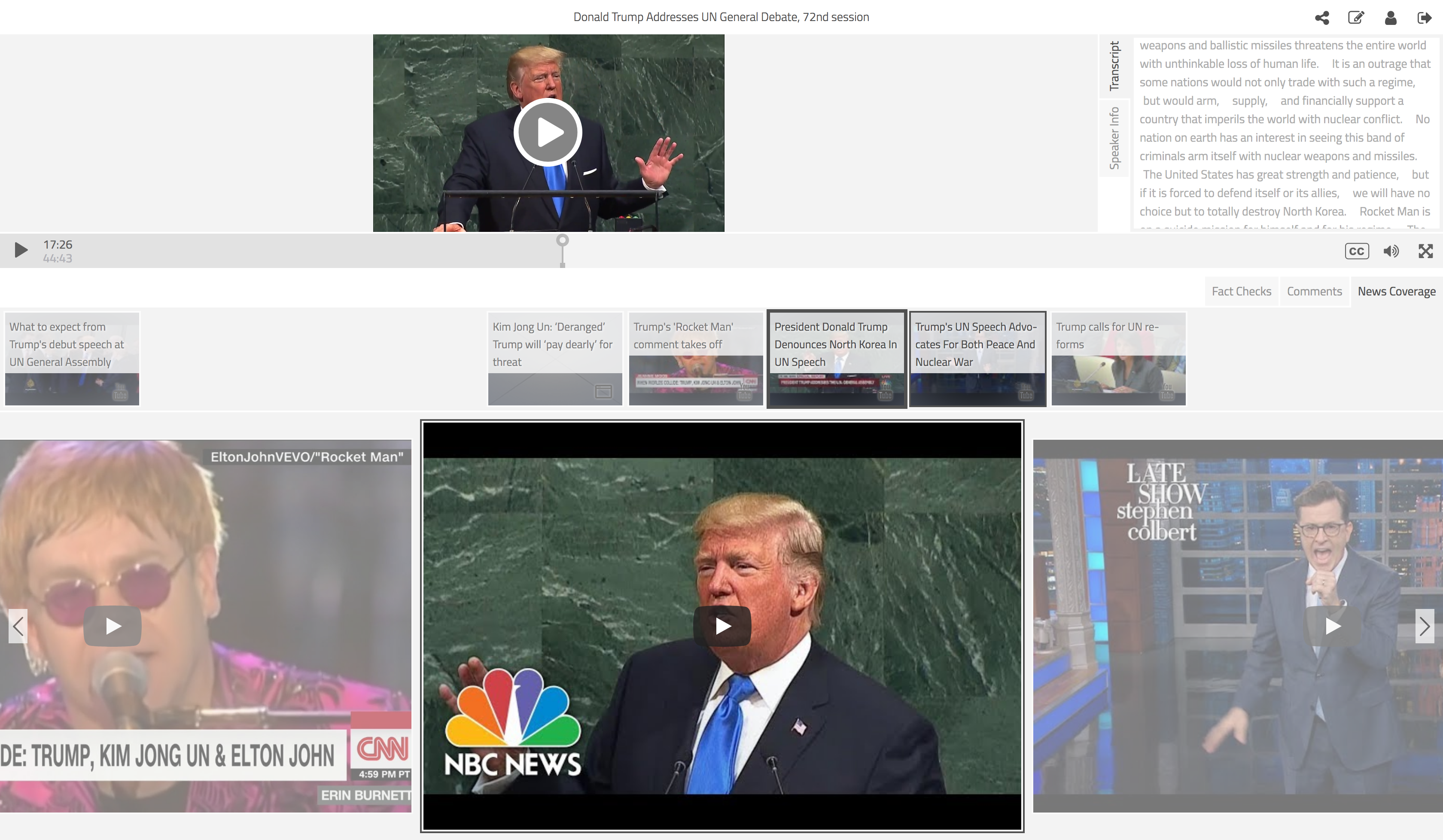
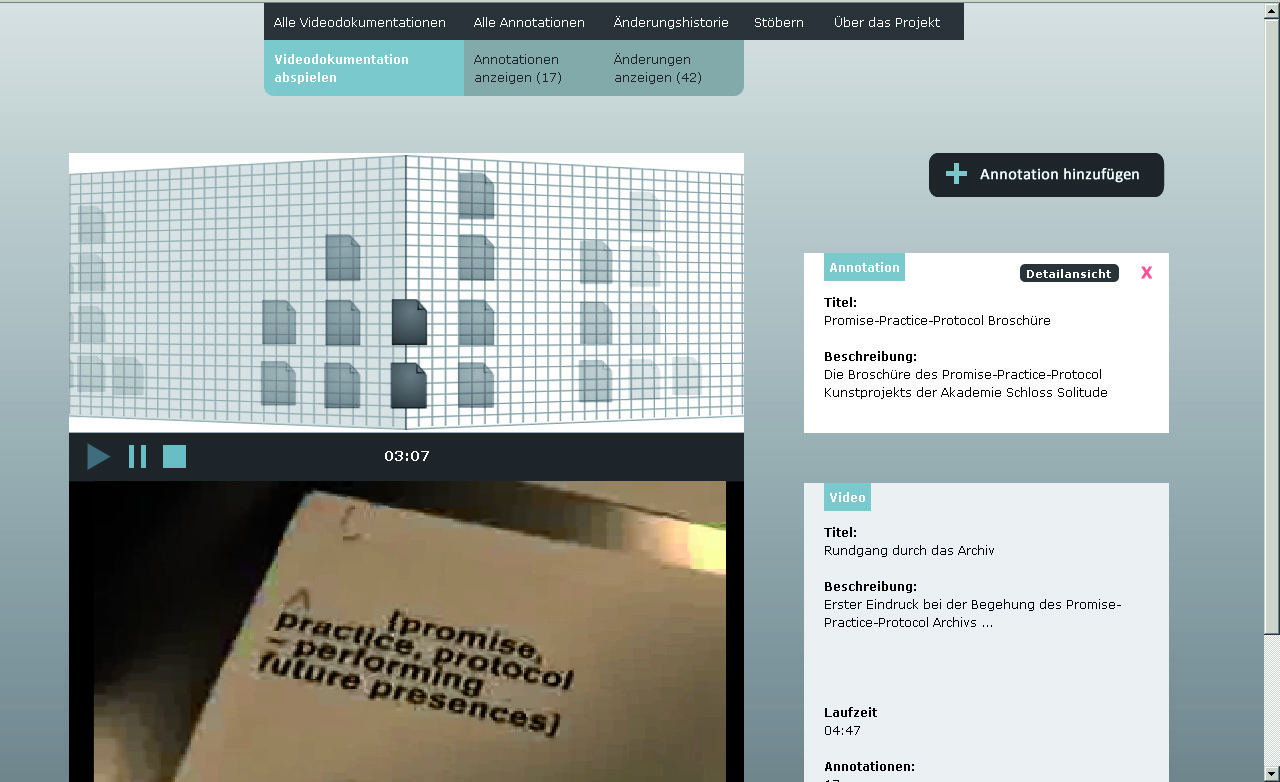
Annotating Parliamentary Debates
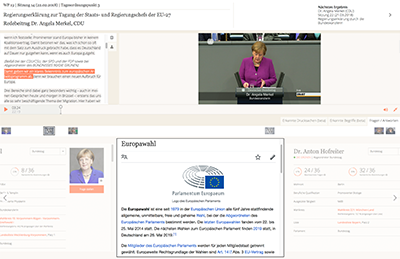
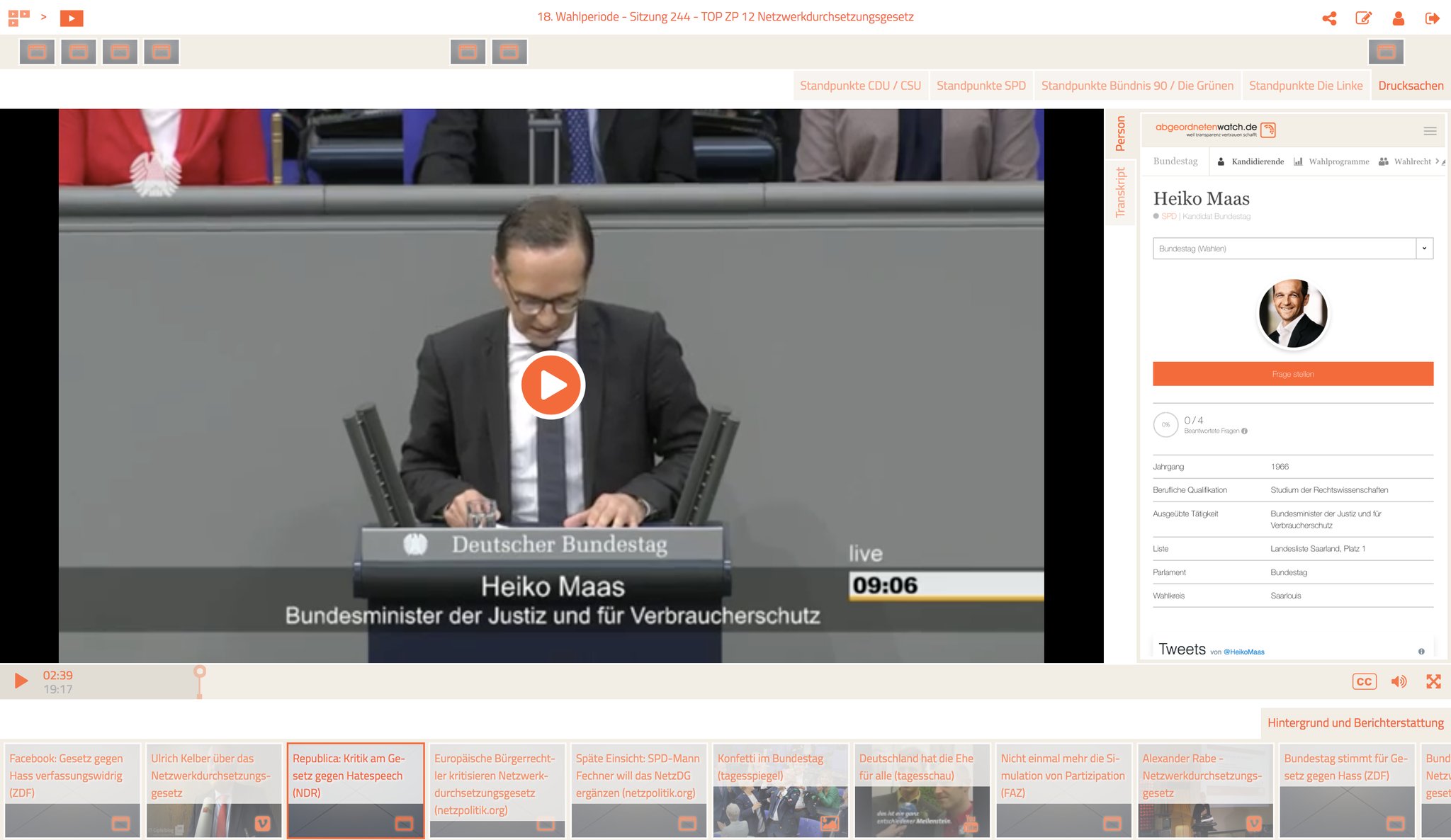
Annotating Parliamentary Debates
In 2017, FrameTrail received public funding by the German Federal Ministry of Education and Research (BMBF) via the Prototype Fund to develop new video annotation technology and interfaces. The specific focus of the 6-month project phase was on annotating video recordings of parliamentary debates with additional documents at certain points of time (official records, standpoints of different parties, media coverage and background information), as well as presenting these documents in a flexible, reconfigurable user interface.
Resources
Live Demo
Project Page @ Prototypefund
Github Repository
Responsibilities
Project Lead, Concept, Interface Design, Implementation
IIIF-AV Canvas Clock
Proof of concept for British Library
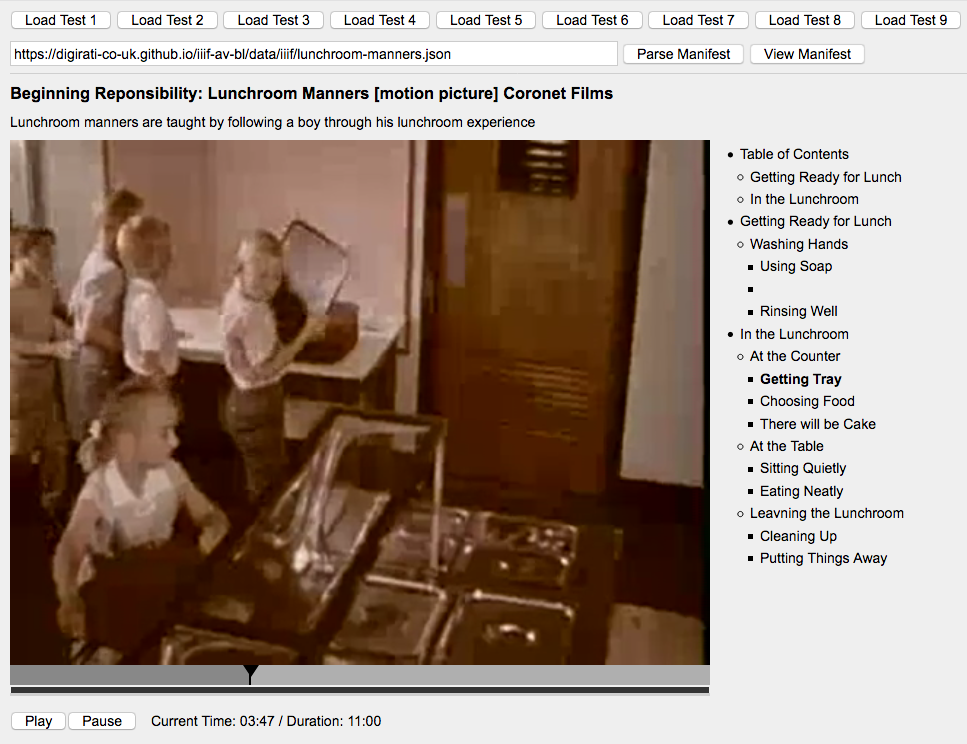
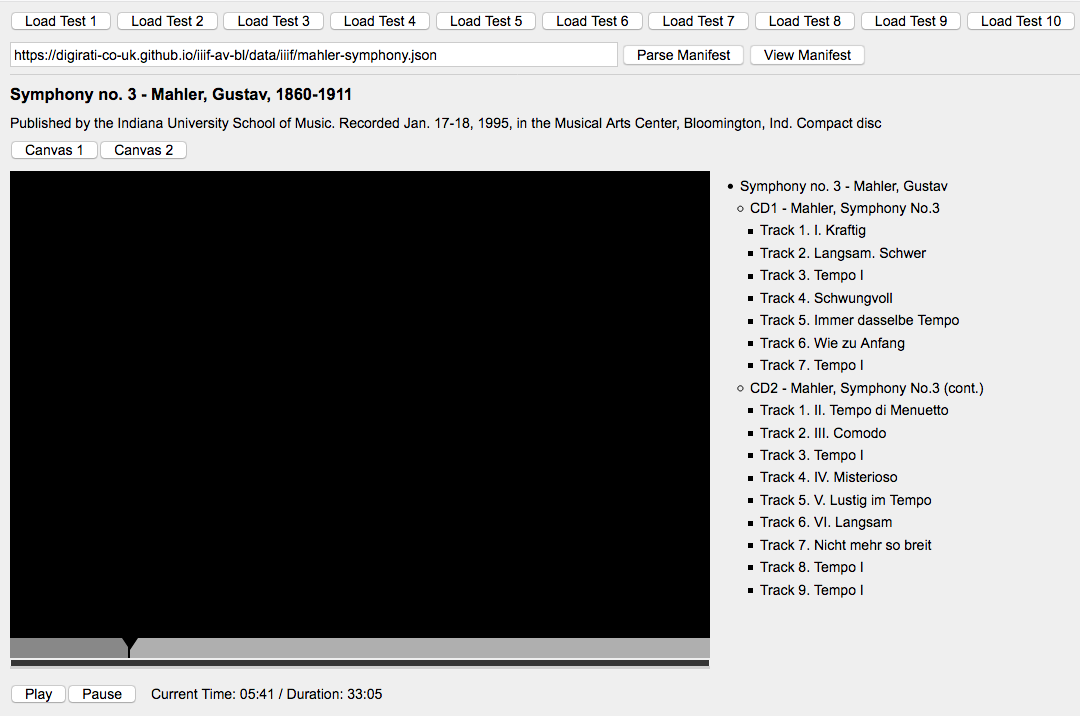
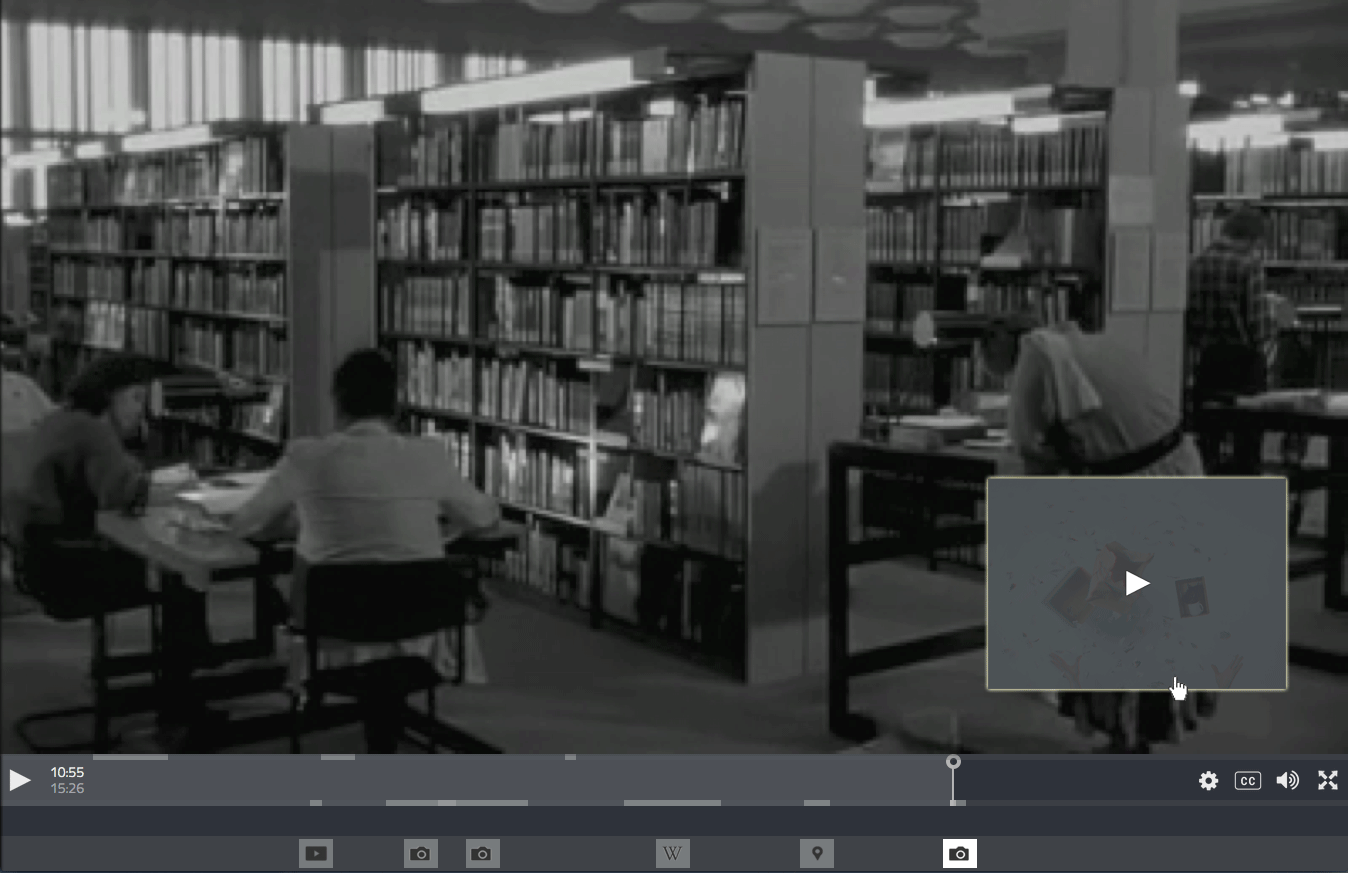
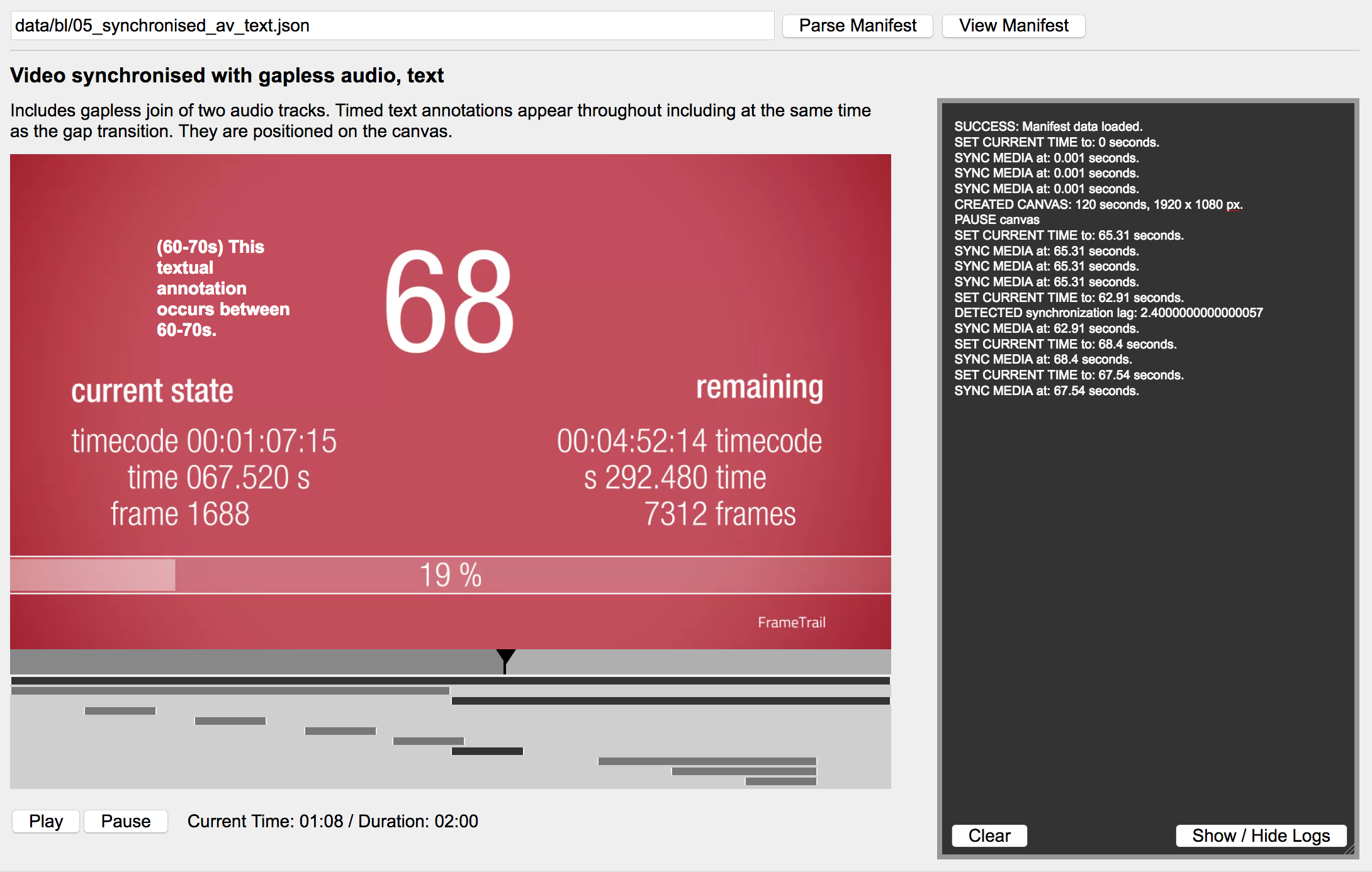
Proof of concept for British Library
Implementation of several test fixtures and reference players for the British Library (lead by digirati), to investigate technical challenges of the IIIF A/V Technical Specification Group. The goal was to seamlessly synchronize multimedia assets described in the IIIF Presentation API v3 format (JSON-LD / Web Annotation Data Model), using a generic "canvas clock" concept.
The original proof of concept implementation has now been further implemented as a re-usable Universal Viewer component.
Resources
Live Demo
Github Repository
Evaluation of Existing Approaches for Media Synchronisation and Playback
Responsibilities
Concept, Evaluation of existing approaches and Prototypical Implementation for digirati
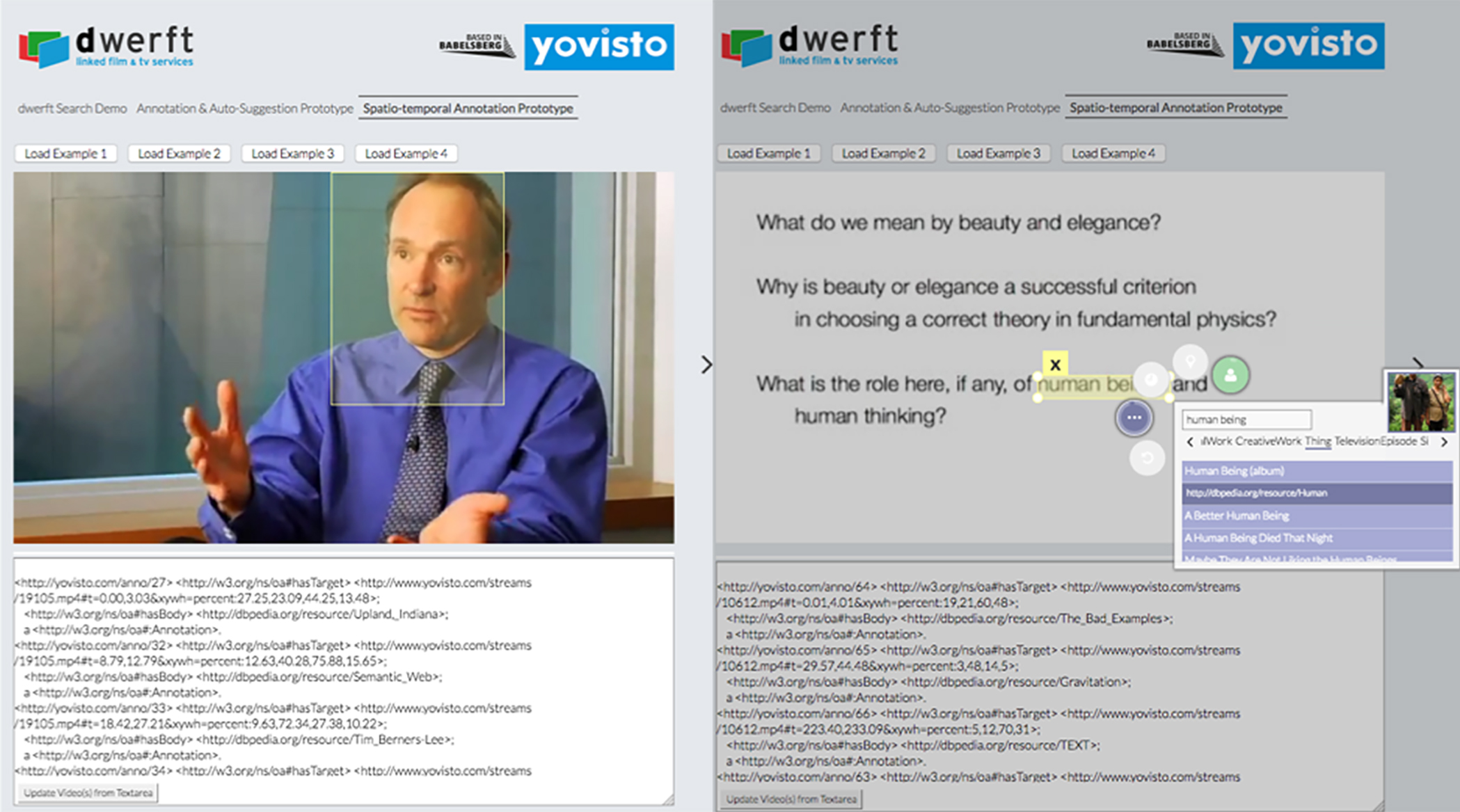
dwerft
Linked Film & TV Services
Linked Film & TV Services
dwerft is a 3-year research cluster for new film and tv technologies based on Linked Open Data, residing in the Babelsberg Studios.
The project vision is to connect production, archival and distribution of audiovisual contents from script writing to broadcasting in a holistic workflow based on open, interoperable standards (see "Linked Production Data Cloud").
The project received funding from the German Federal Ministry of Education and Research (BMBF) within the "Entrepreneurial Regions" framework.
Resources
Responsibilities
Research on User Interfaces, Interaction Paradigms and Technology Standards for Semantic Video Annotation, Paper Prototypes, Wireframes, Proof-of-concept Implementations, Interactive Visualizations and User Studies for yovisto
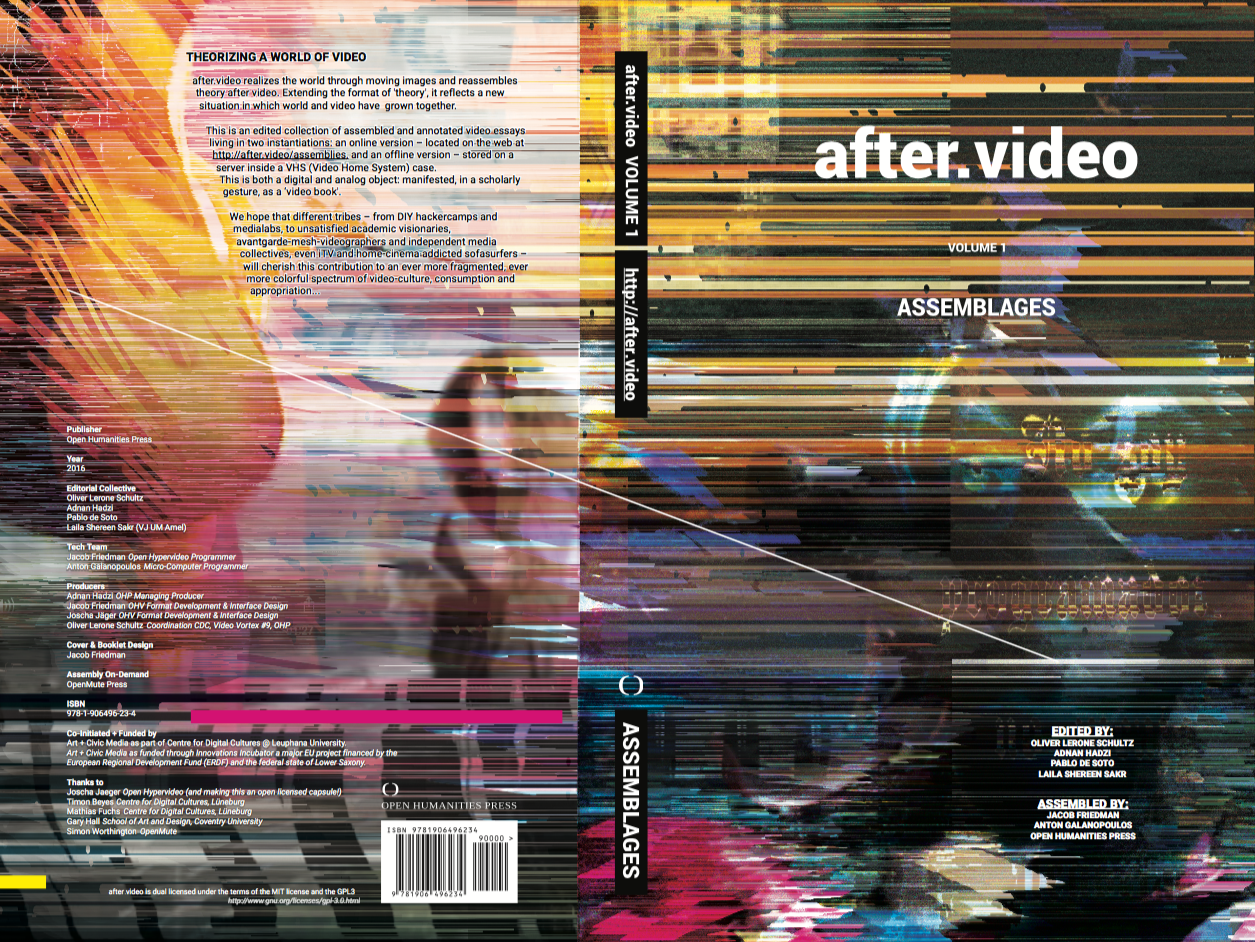
after.video
Video Book
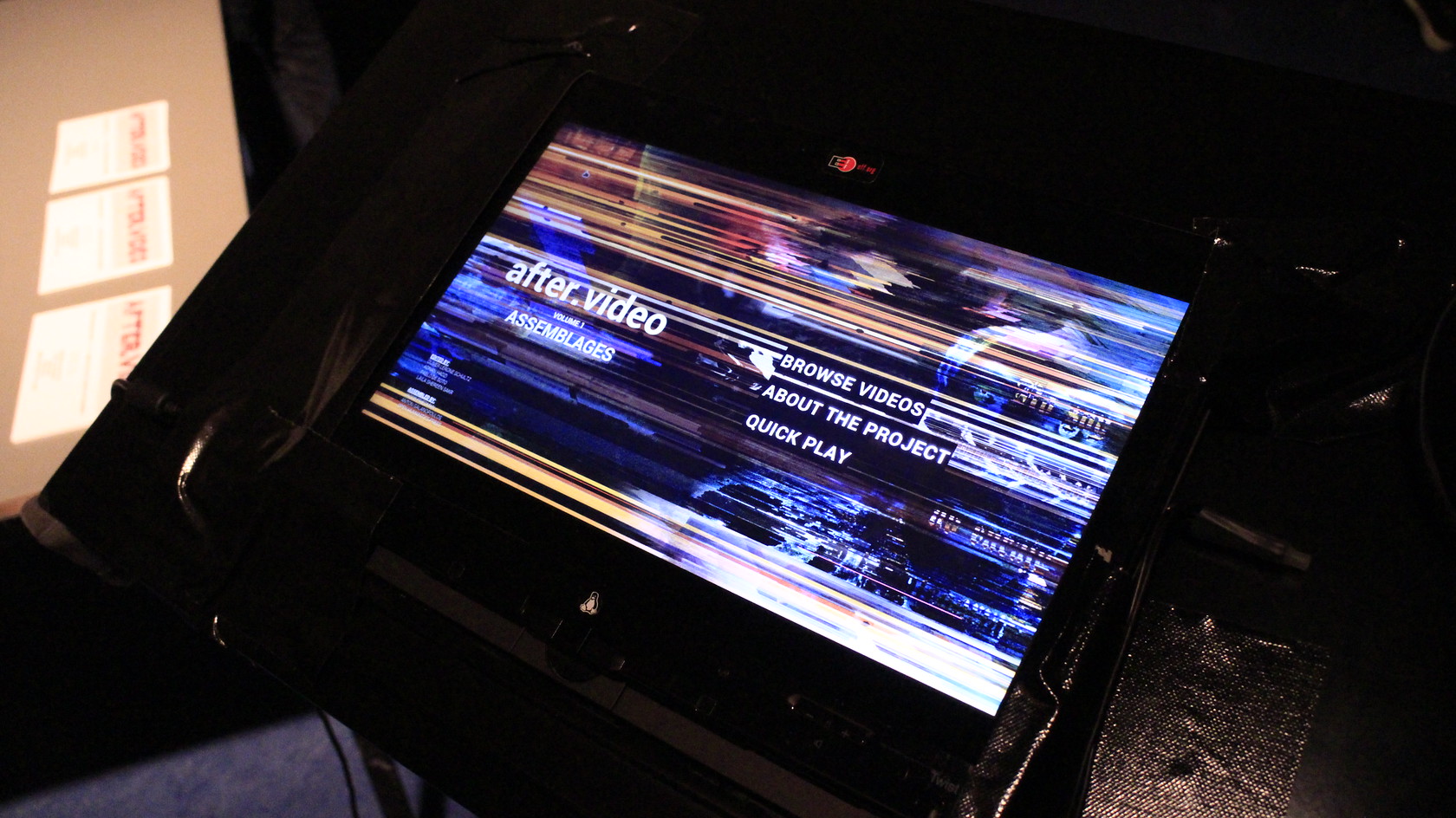
Video Book
after.video is a paperback book and video stored on a Raspberry Pi computer packaged in a VHS case:
"after.video realizes the world through moving images and reassembles theory after video. [...] This is an edited collection of assembled and annotated video essays living in two instantiations: an online version – located on the web at http://after.video/assemblages, and an offline version – stored on a server inside a VHS (Video Home System) case. This is both a digital and analog object: manifested, in a scholarly gesture, as a ‘video book'."
It is the first use case of "Open Hypervideo" before the FrameTrail environment was released. after.video is published by Open Humanities Press under the terms of the MIT and GPLv3 licenses (ISBN: 978-1-906496-23-4).
Resources
Project Page
after.video @ OPENMUTE Press
Responsibilities
Open Hypervideo Format Development, Producer
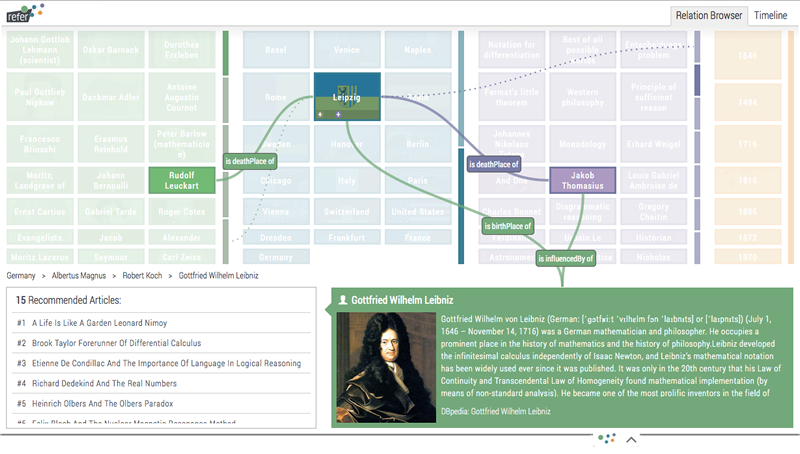
refer
Online-Recommendation System
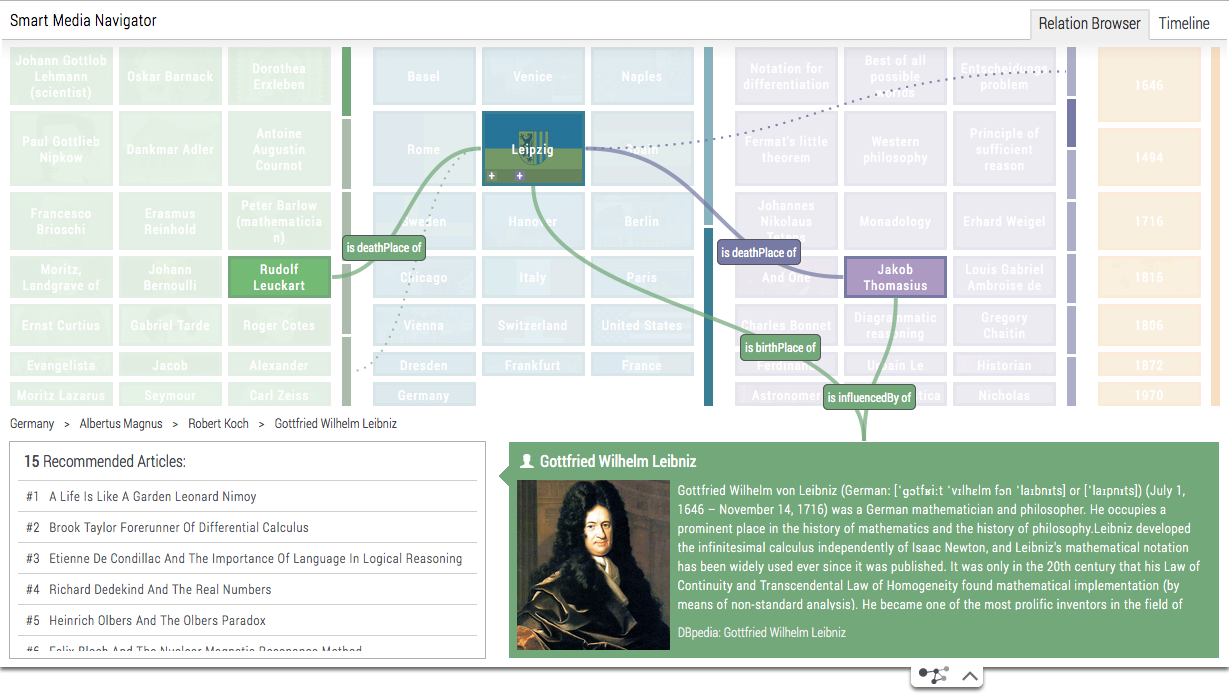
Online-Recommendation System
refer is an online-recommendation system based on Linked Open Data and Semantic Web Technologies. It aims to improve the user’s and author’s experience while curating and navigating in blogs, multimedia platforms, and archives. It thus helps broadcasters, journalists, archives and companies to combine traditional image, audio and video data automatically. refer was created by Tabea Tietz, Jörg Waitelonis, Joscha Jäger and Christian Hentschel in a one year innovation project funded by Media Innovation Center (MIZ) Babelsberg.
Resources
Responsibilities
Concept, Interface Design, Frontend Development
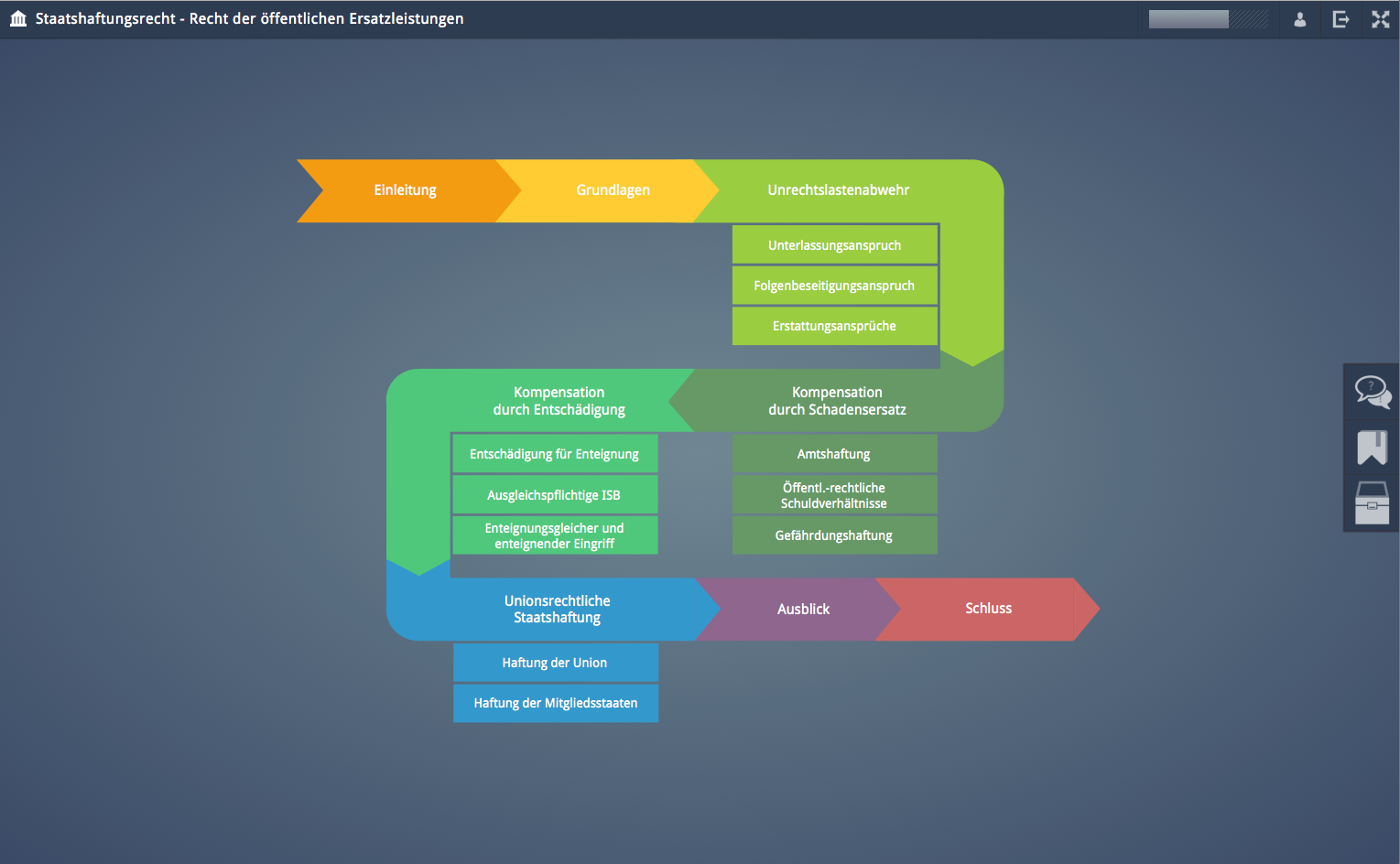
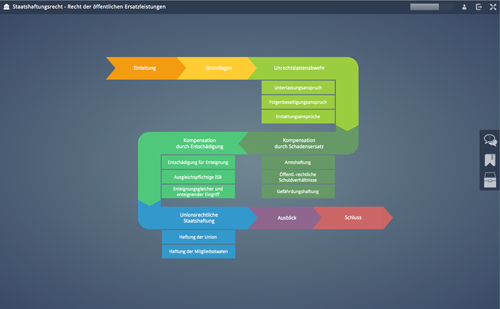
VHB Online Course
eLearning Environment
eLearning Environment
eLearning environment on the subject of 'state liability law' (Staatshaftungsrecht) for the Virtual University of Bavaria (VHB), in cooperation with Bayreuth University.
Responsibilities
Concept, Interface Design, Frontend Development
Superglue
Distributed Web Authoring and Storage
Distributed Web Authoring and Storage
Superglue provides you with an independent, end-to-end solution for creating and hosting your webpages at home. In this way, it promotes the original Do-It-Yourself ethos of the Internet ("Make and host your webpages at home"). The project has been funded by: European Commission, LGRU, Creative Industries Fund NL and WORM Rotterdam.
Resources
Superglue Project
GitLab Repository
Discourse Community
Project Superglue – Towards a truly user-driven do-it-yourself web (Blogpost)
Responsibilities
Concept, Interface Design, Frontend Development
TIB AV-Portal
Semantic Video Search Engine
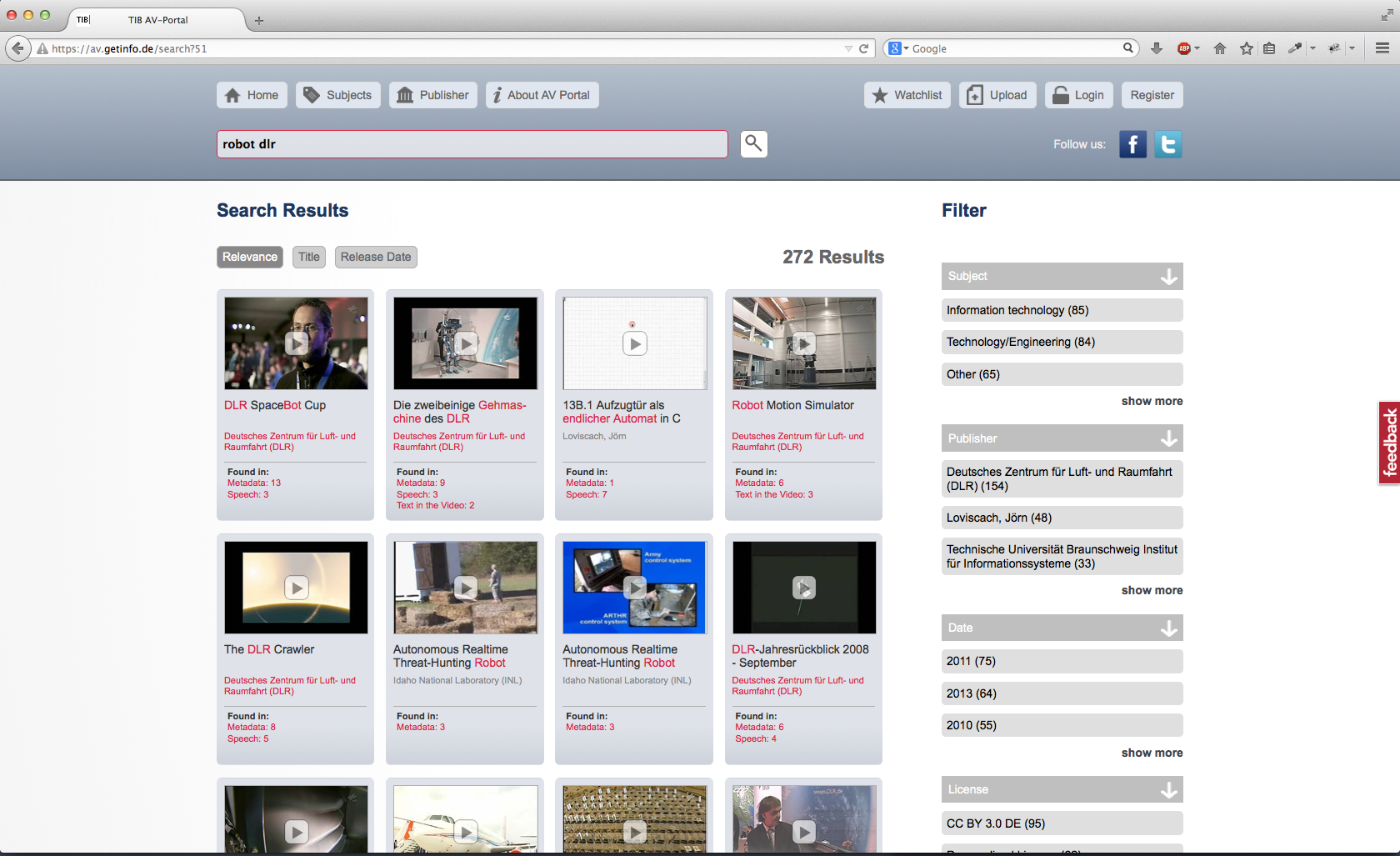
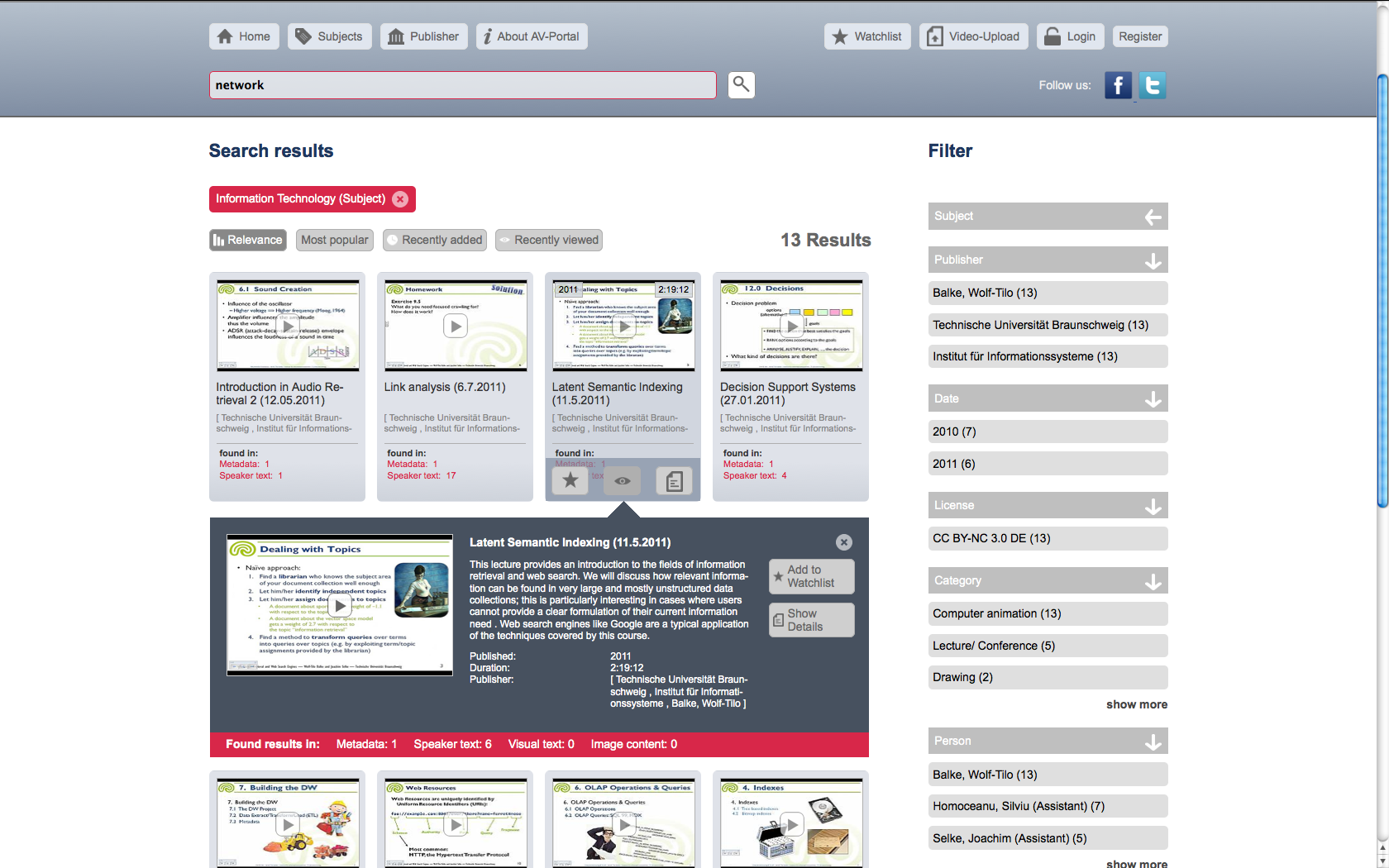
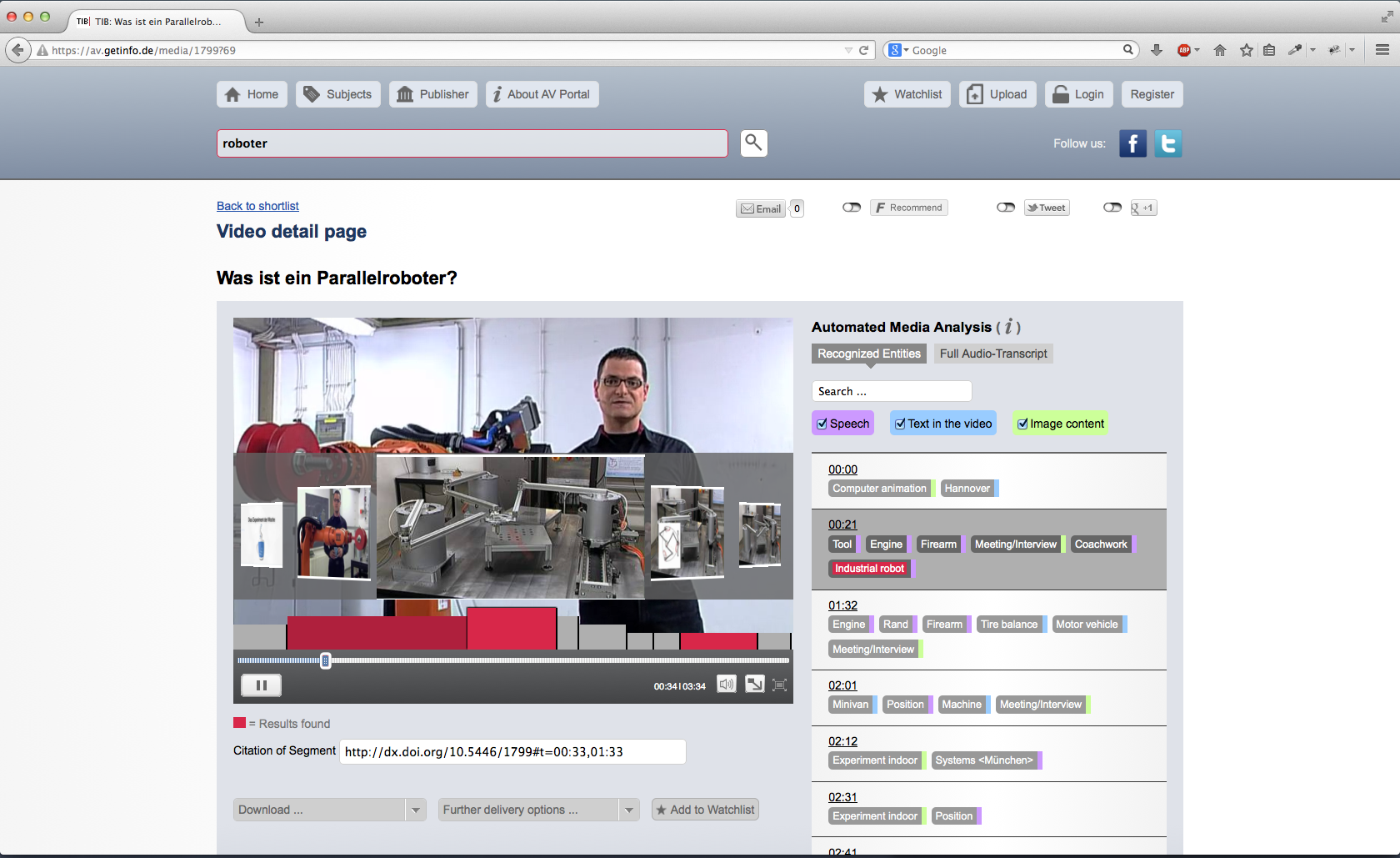
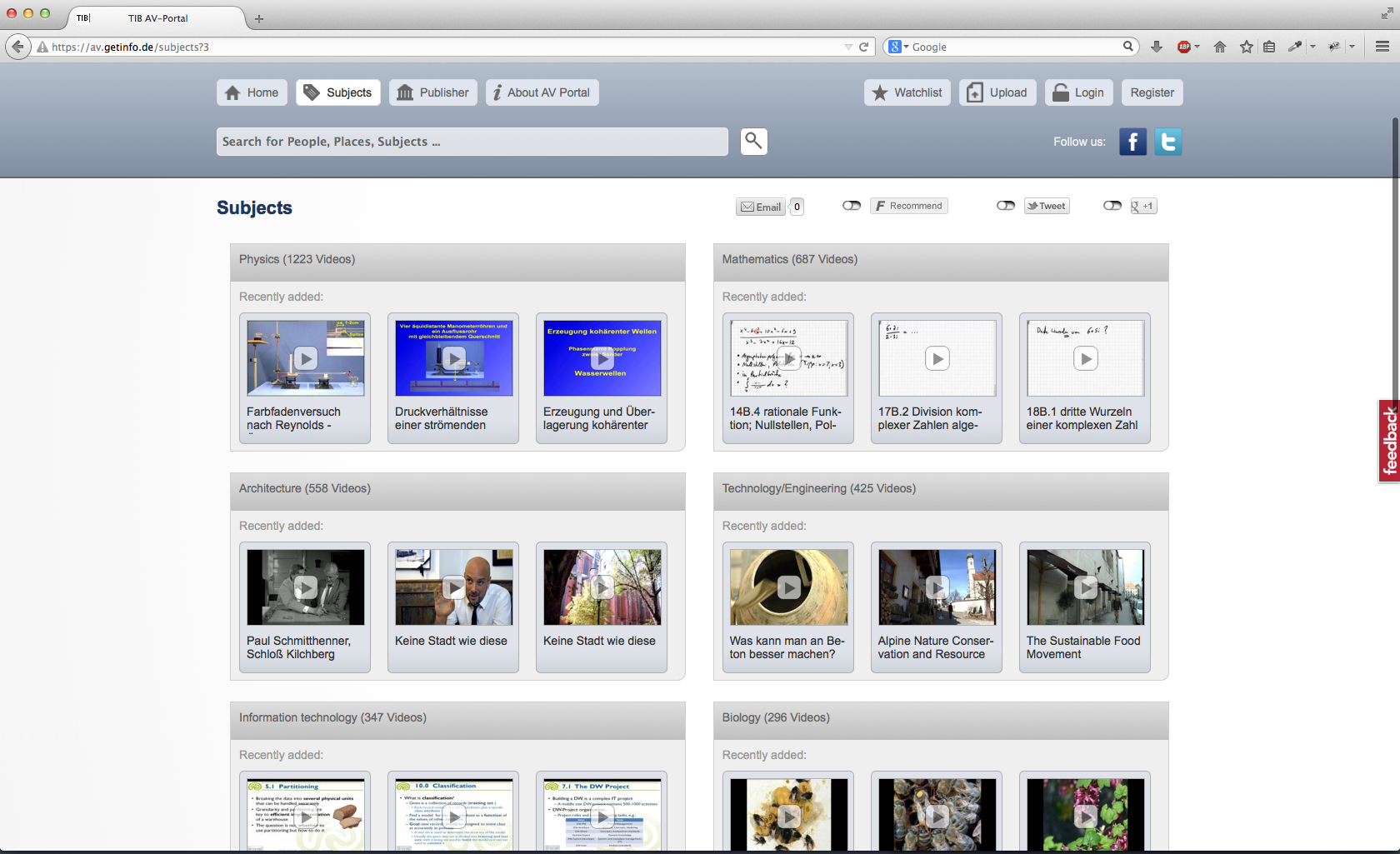
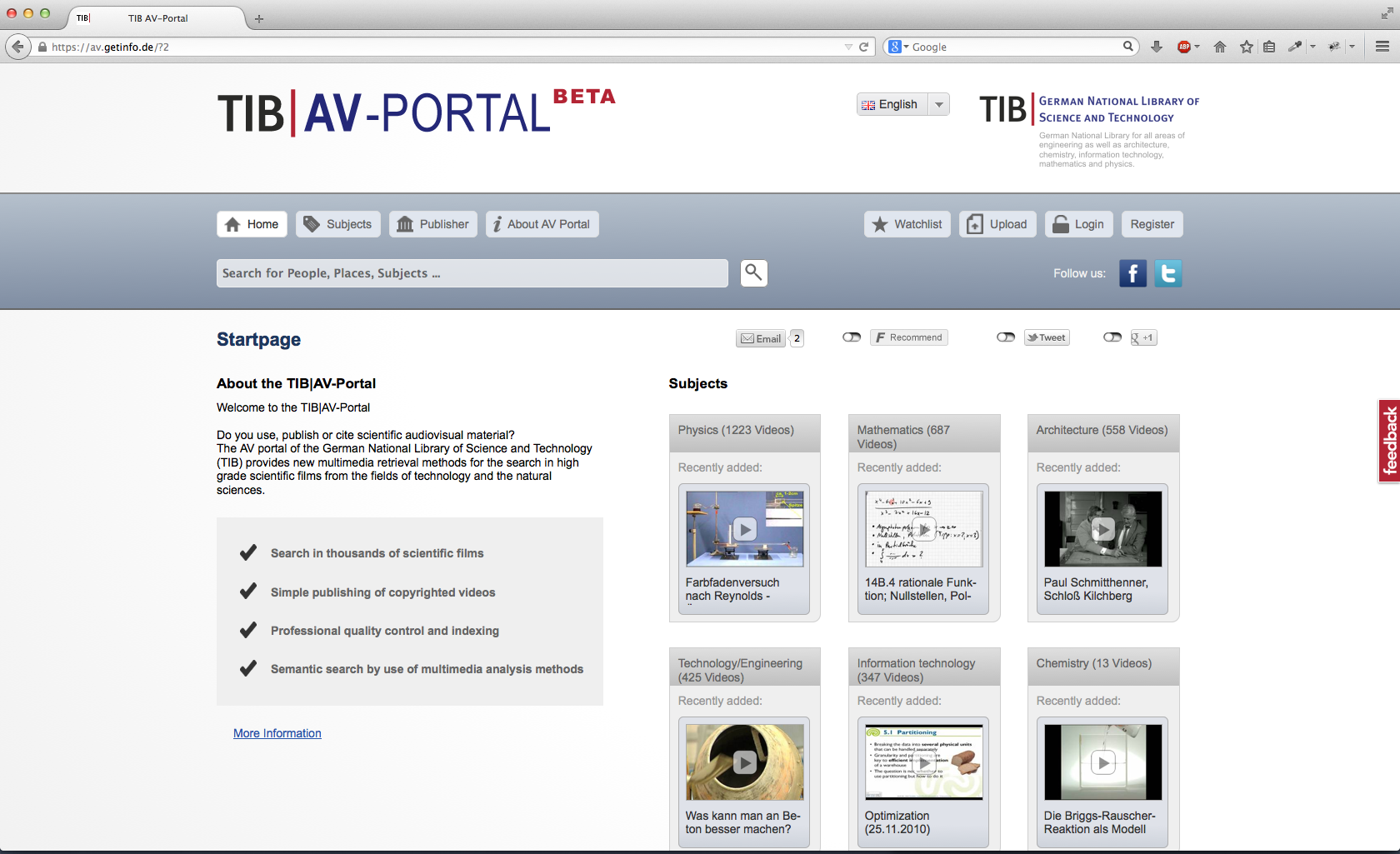
Semantic Video Search Engine
The TIB AV-Portal facilitates finding, browsing & licensing of video fragments, based on an automated recognition and semantic analysis of scenes, text, speech and visual concepts. Various filters enable faceted search based on detected concepts and metadata (ie. licensing model). Found segments & semantic entities are visualized dynamically in the video player and allow an easy navigation through the video contents.
This project has been carried out by the German National Library of Science and Technology in cooperation with Hasso Plattner Institute for Software Systems Engineering (HPI).
Resources
TIB AV-Portal
German National Library of Science and Technology
Responsibilities
Concept, Interface Design, Frontend Development (HTML, JS, CSS, Apache Wicket Framework)
Open Hypervideo
Use Case: Flipped Classroom
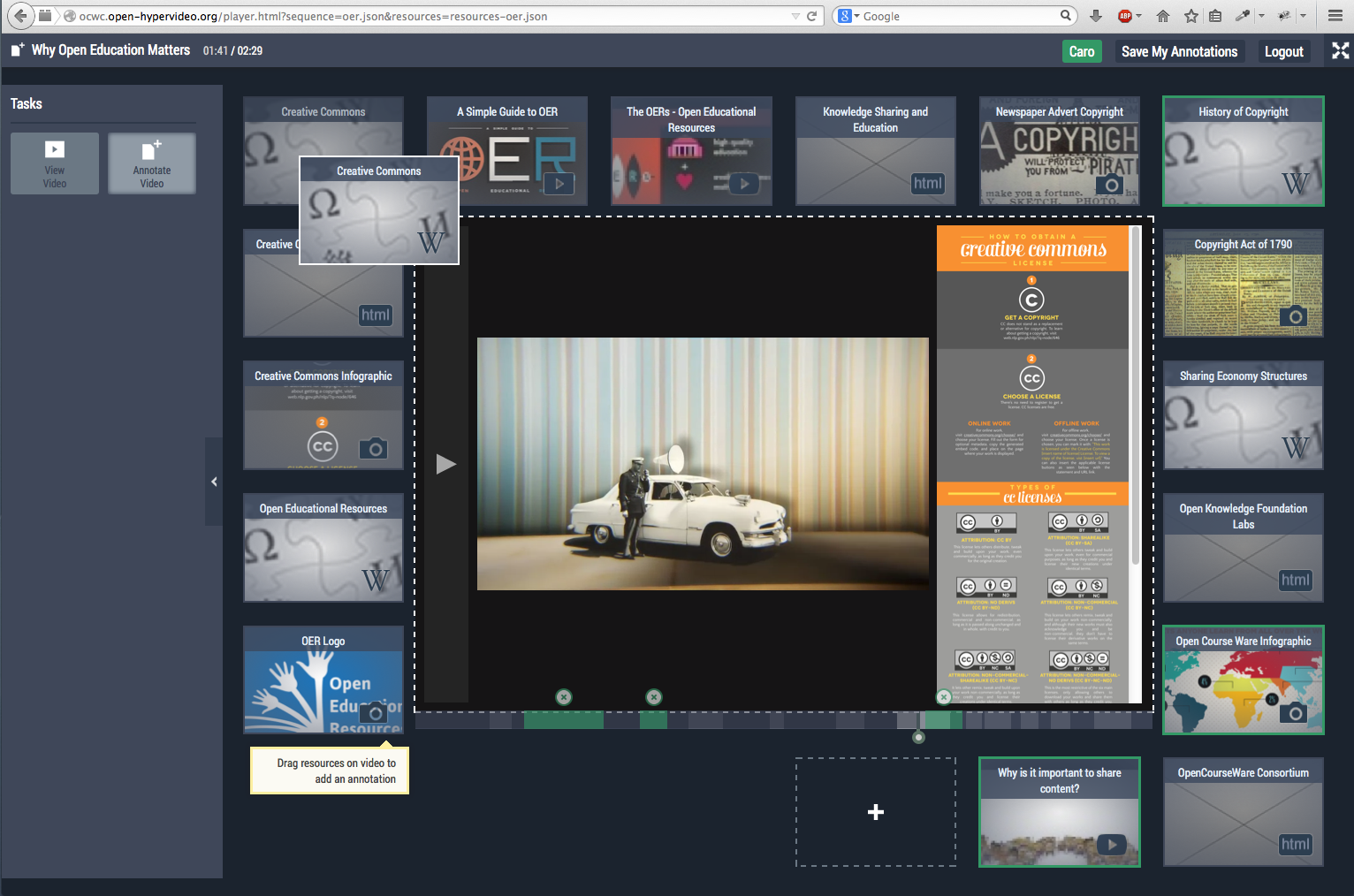
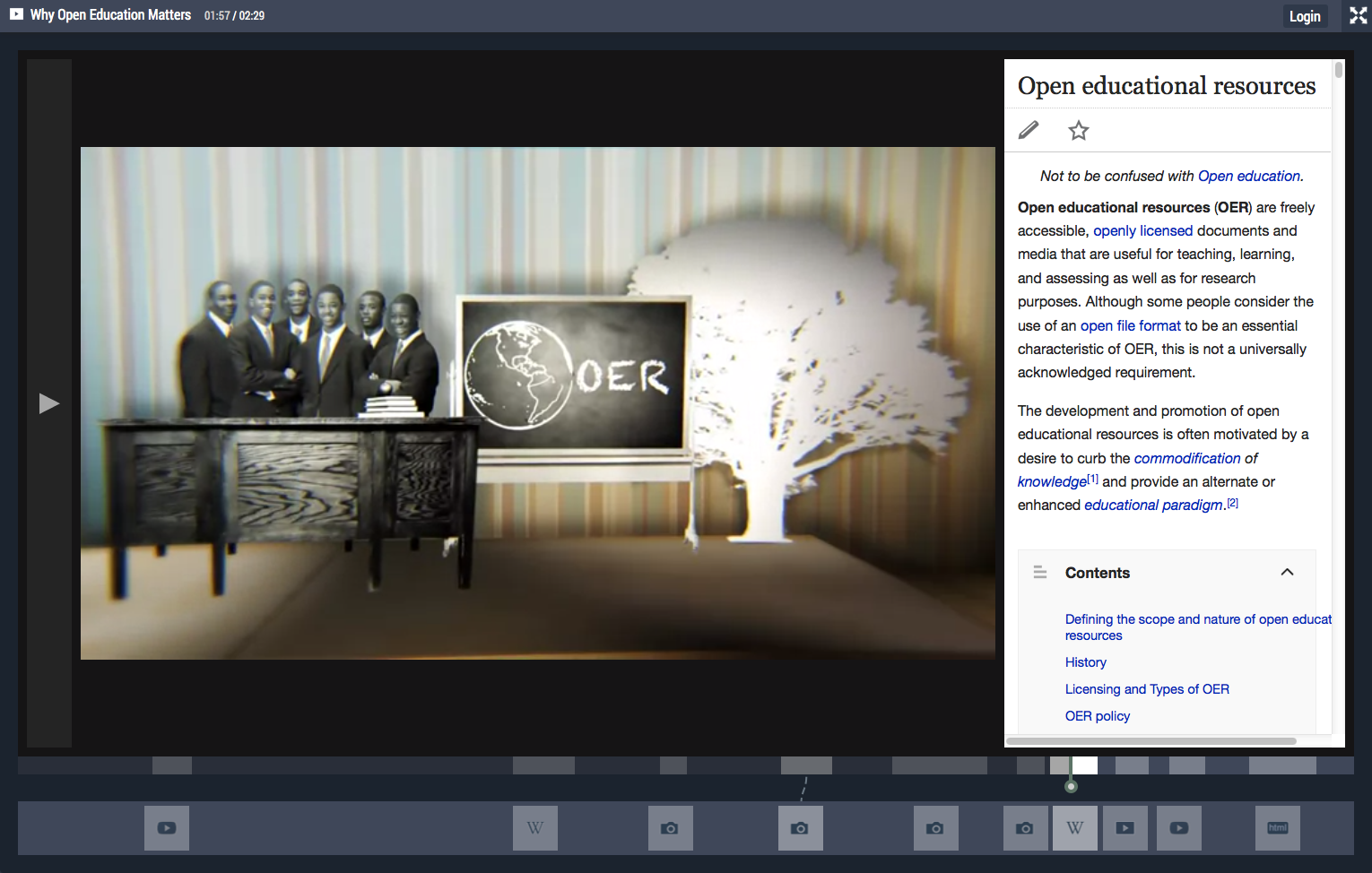
Use Case: Flipped Classroom
Video Annotation Prototype for a Flipped Classroom Scenario presented at OCWC Global Conference 2014. Joint work with Olivier Aubert from the COCo Project at Université de Nantes.
The web application is dedicated to supporting video annotation activities. It aims at improving learner engagement, by having students be more active when watching videos by offering a progressive annotation process, first by only synchronizing predefined resources (provided by the teacher), then more freely, to accompany users in the practice of annotating videos. The synchronized resources, constituting annotations, produced by each student can then be centralized by the teacher for discussion and defining a group consensus of the best way to annotate the video.
Resources
Live Demo
Paper
Slides
Blogpost @ COCo Blog
Responsibilities
Concept, Interface Design, Frontend Development (HTML, JS, CSS)
Technical Demonstrators
CeBIT 2013
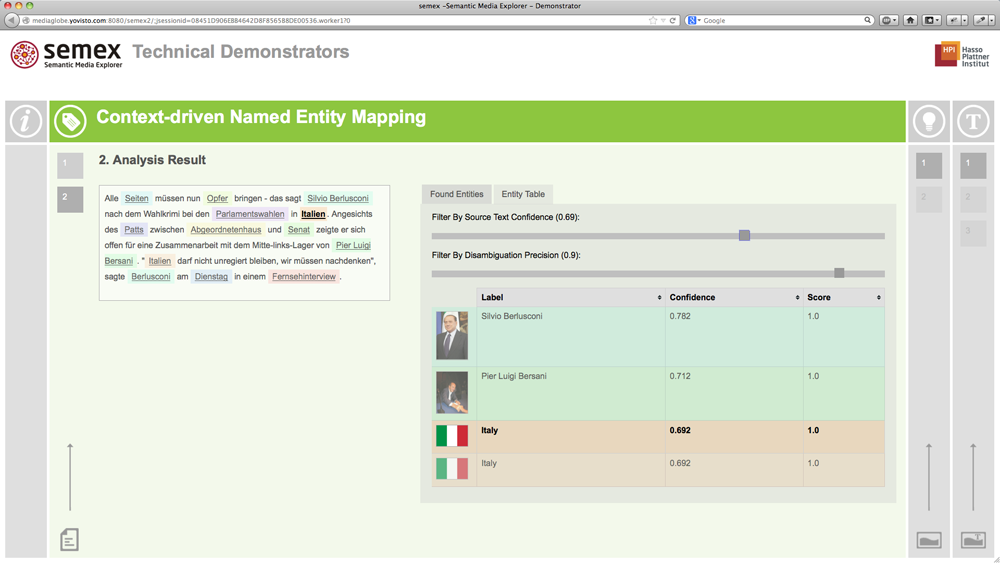
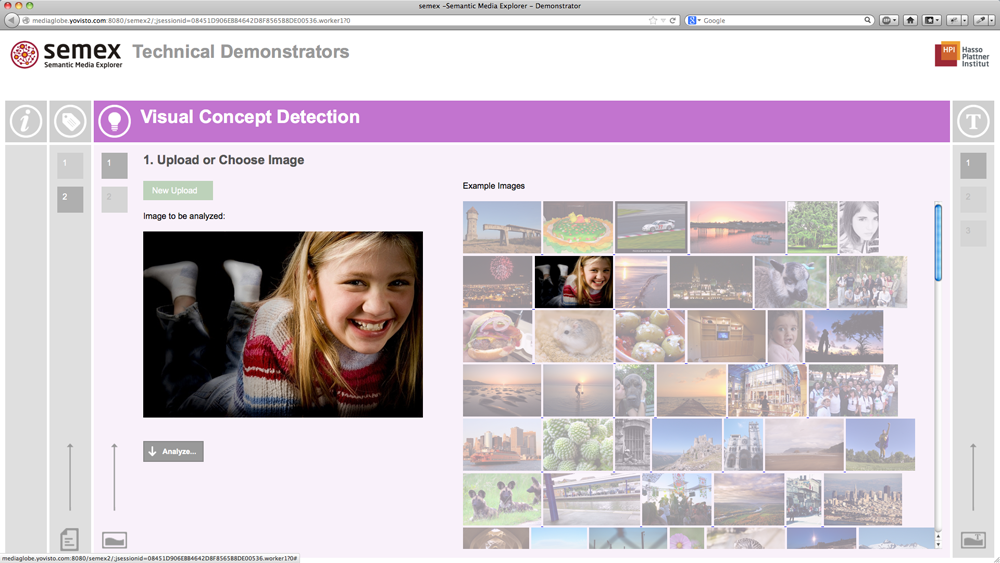
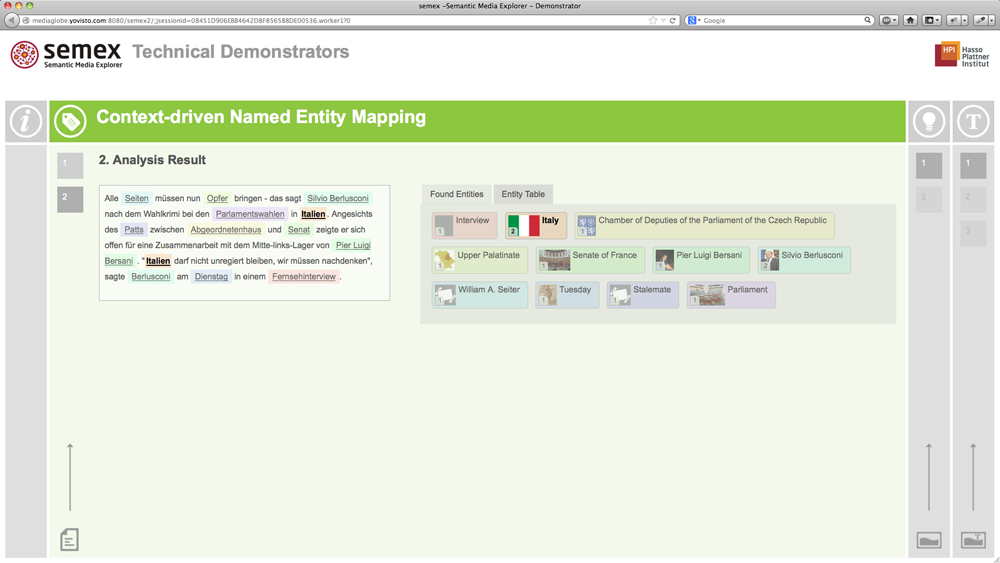
CeBIT 2013
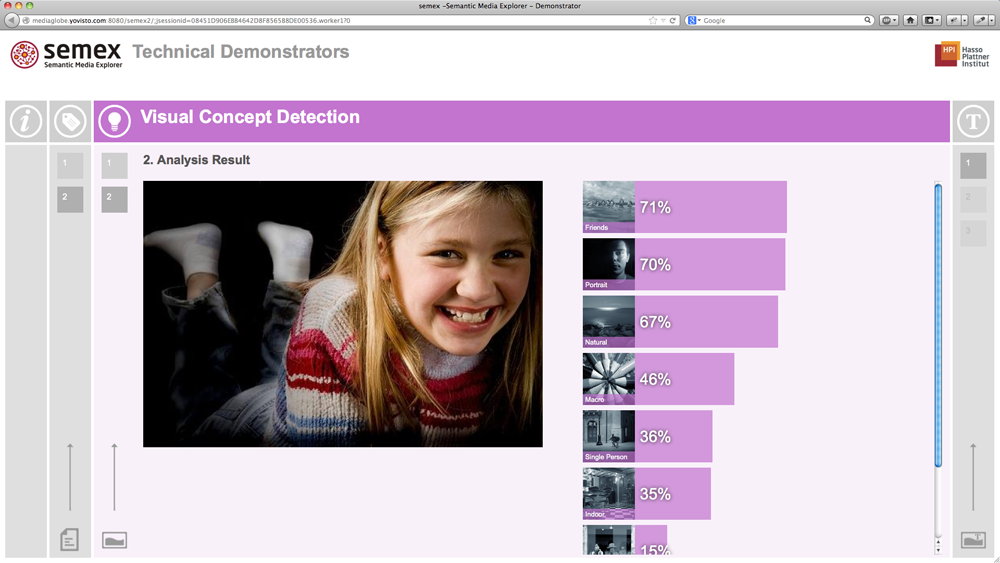
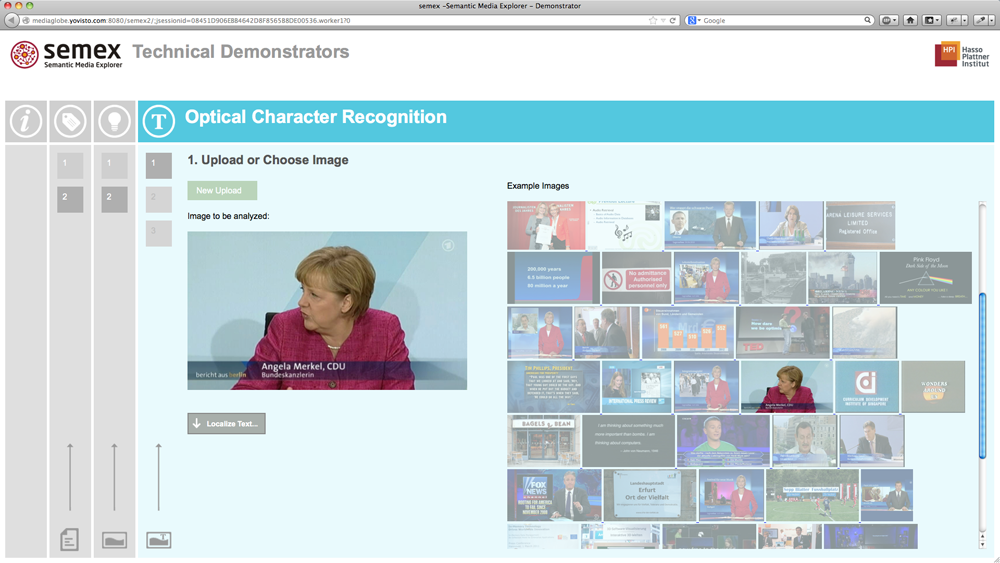
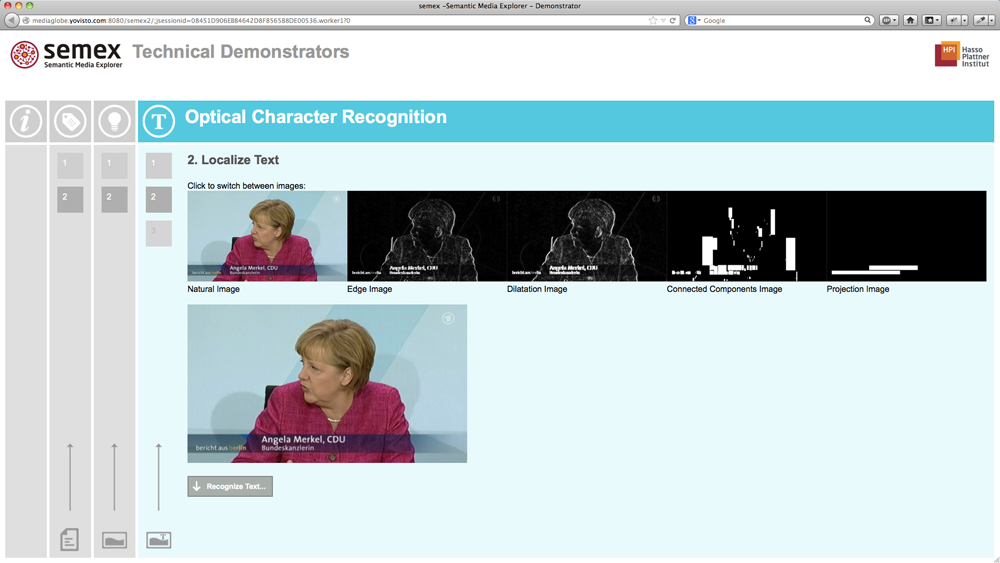
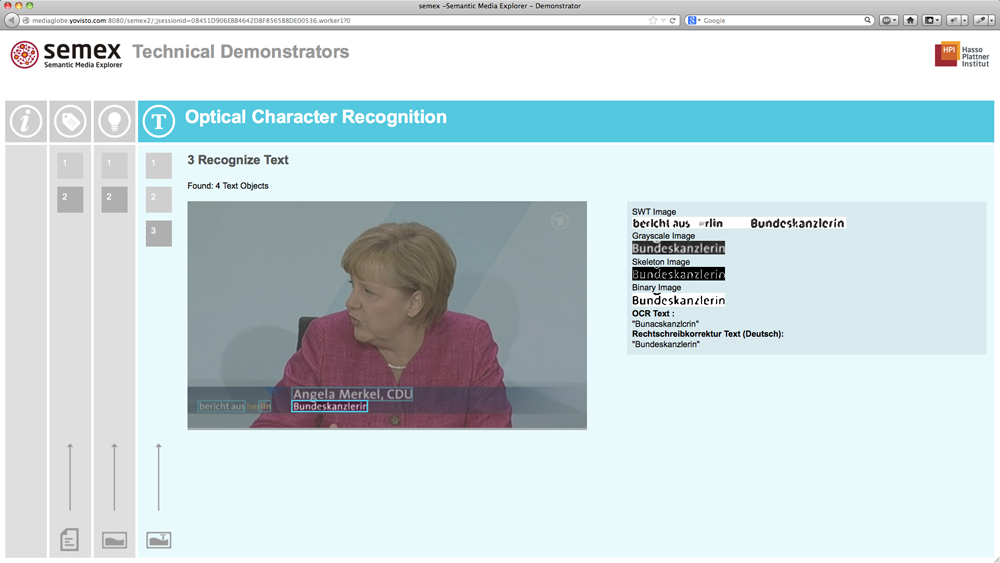
Demo-Application of the Semantic Media Explorer (semex) technologies developed at Hasso Plattner Institute (HPI). The web application enables live-analysis of text and images by means of Named Entity Recognition (NER), Visual Concept Detection (VCD) and Optical Character Recognition (OCR).
The interface aims at visualizing all required steps of each analysis process in a comprehensible way, by allowing the user to trigger each step manually. This application was exhibited at CeBIT 2013.
Resources
Research Group 'Semantic Technologies' at HPI
About the Semantic Media Explorer
Responsibilities
Concept, Interface Design, Frontend Development (HTML, JS, CSS, Apache Wicket Framework)
Open Hypervideo
Use Case: Science Communication
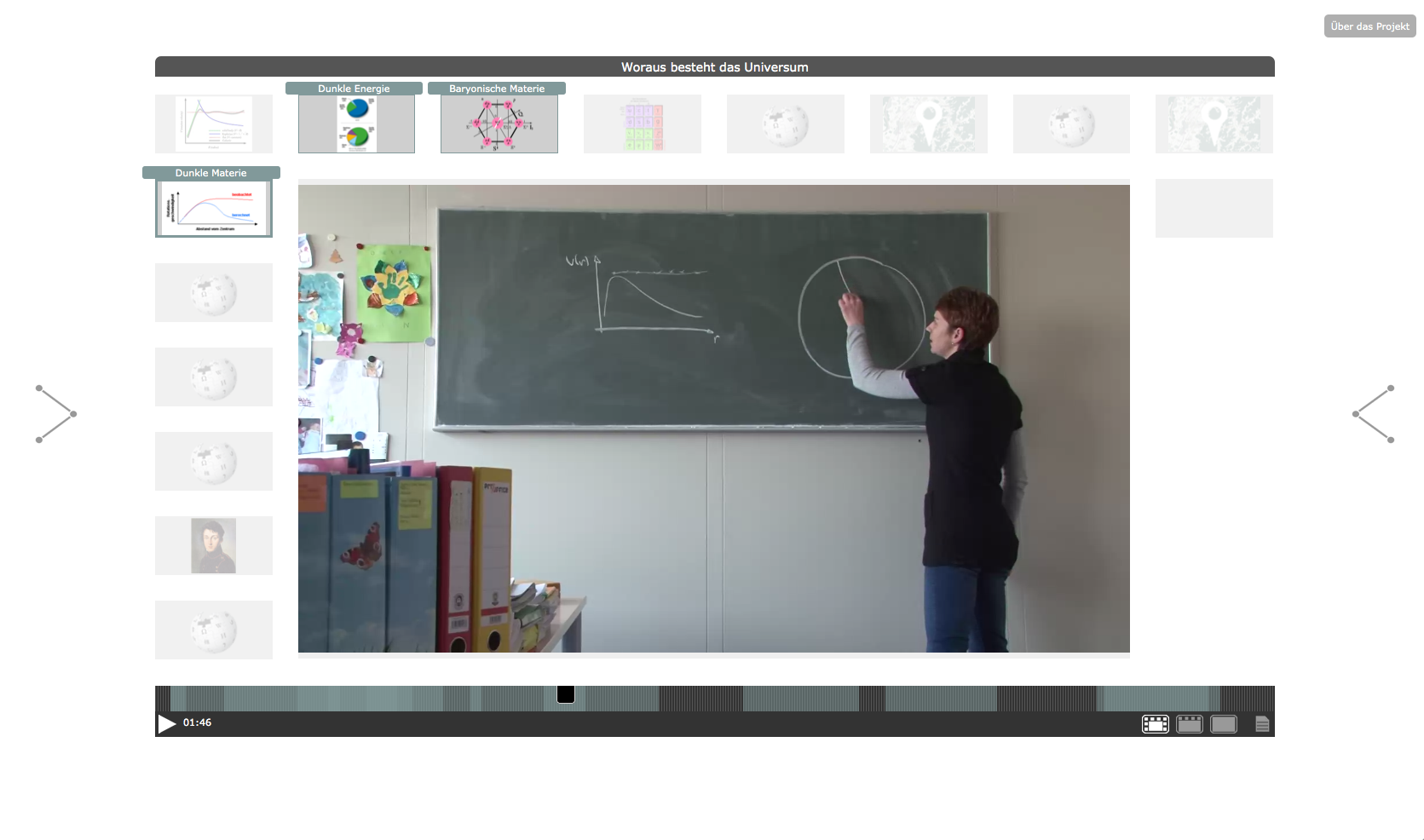
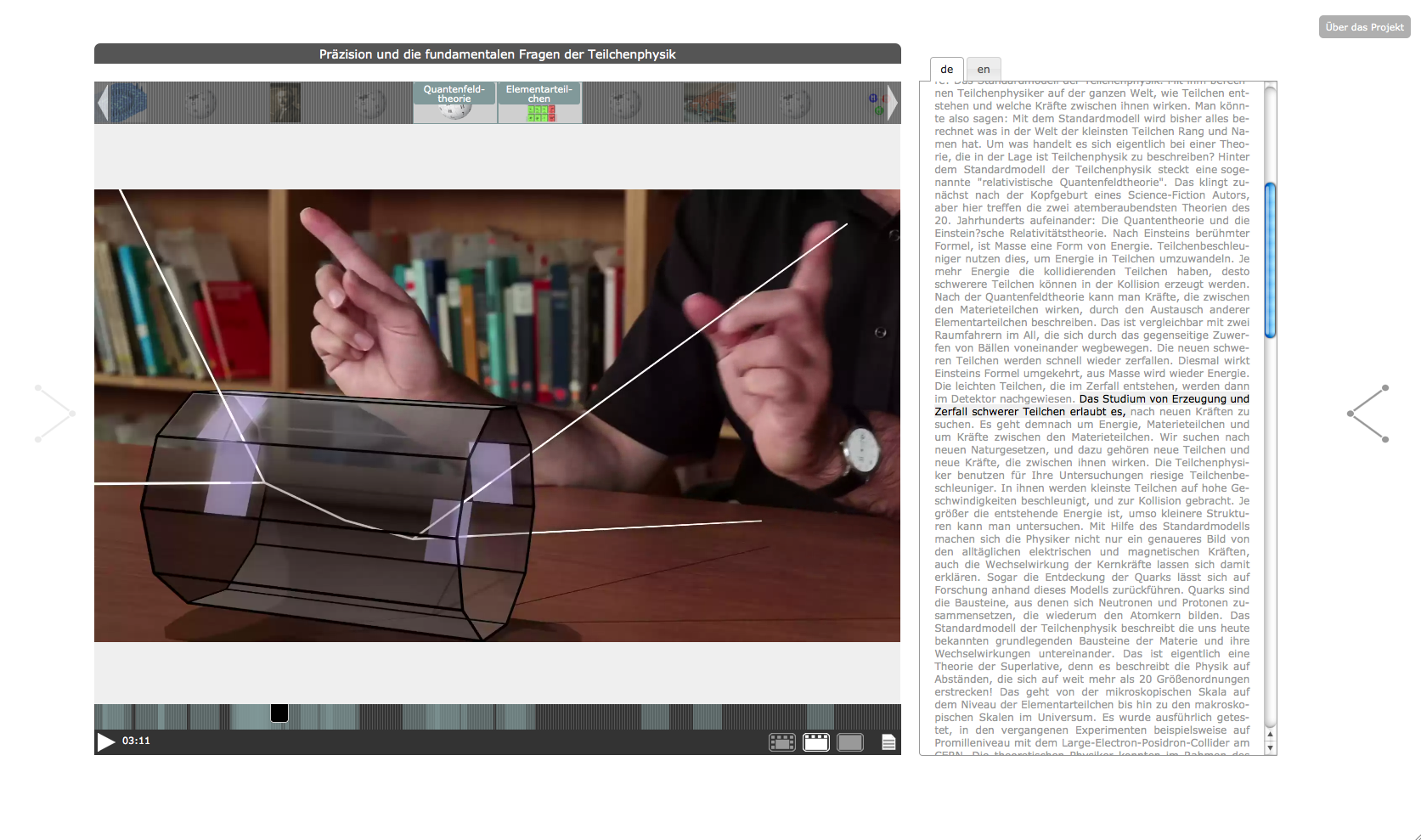
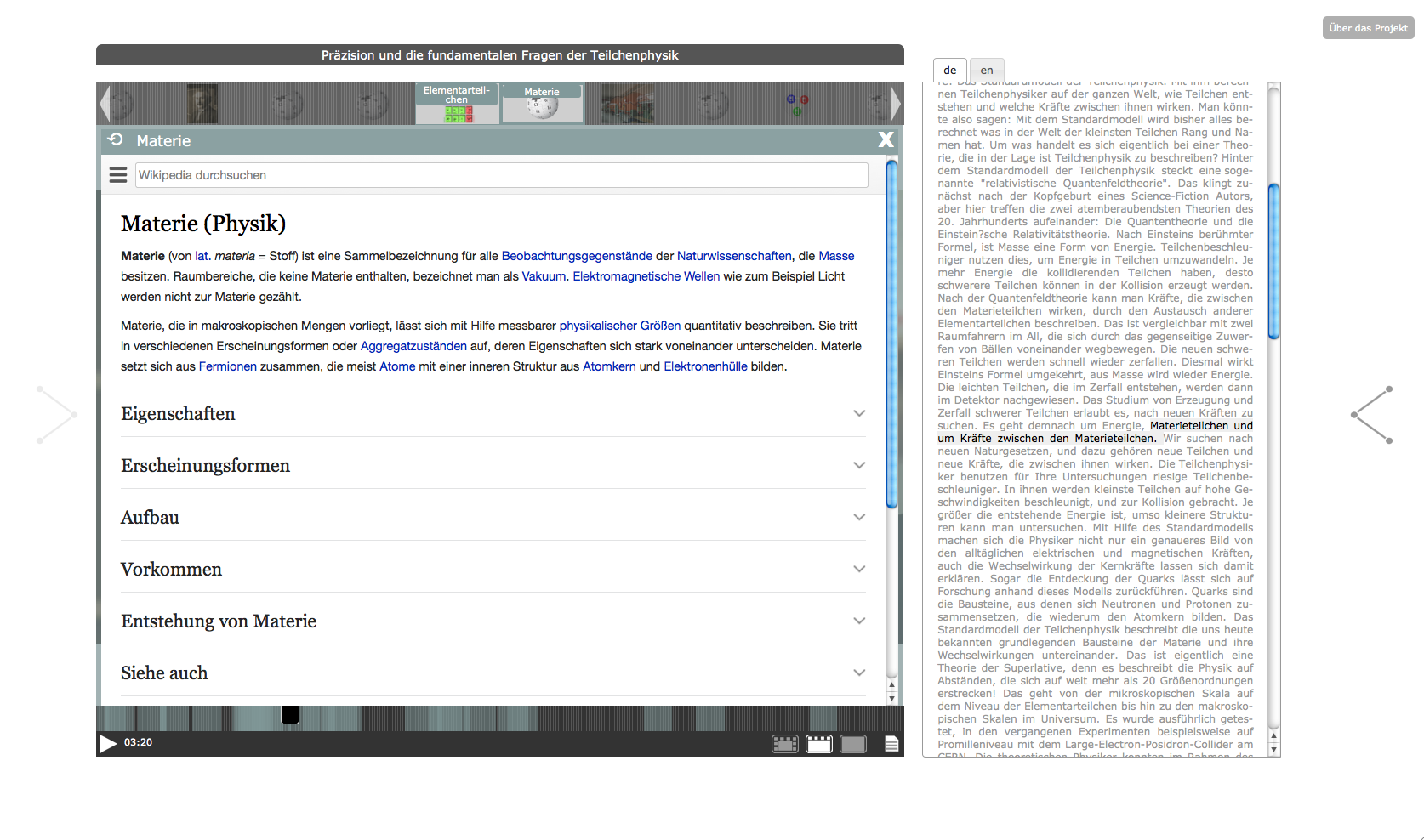
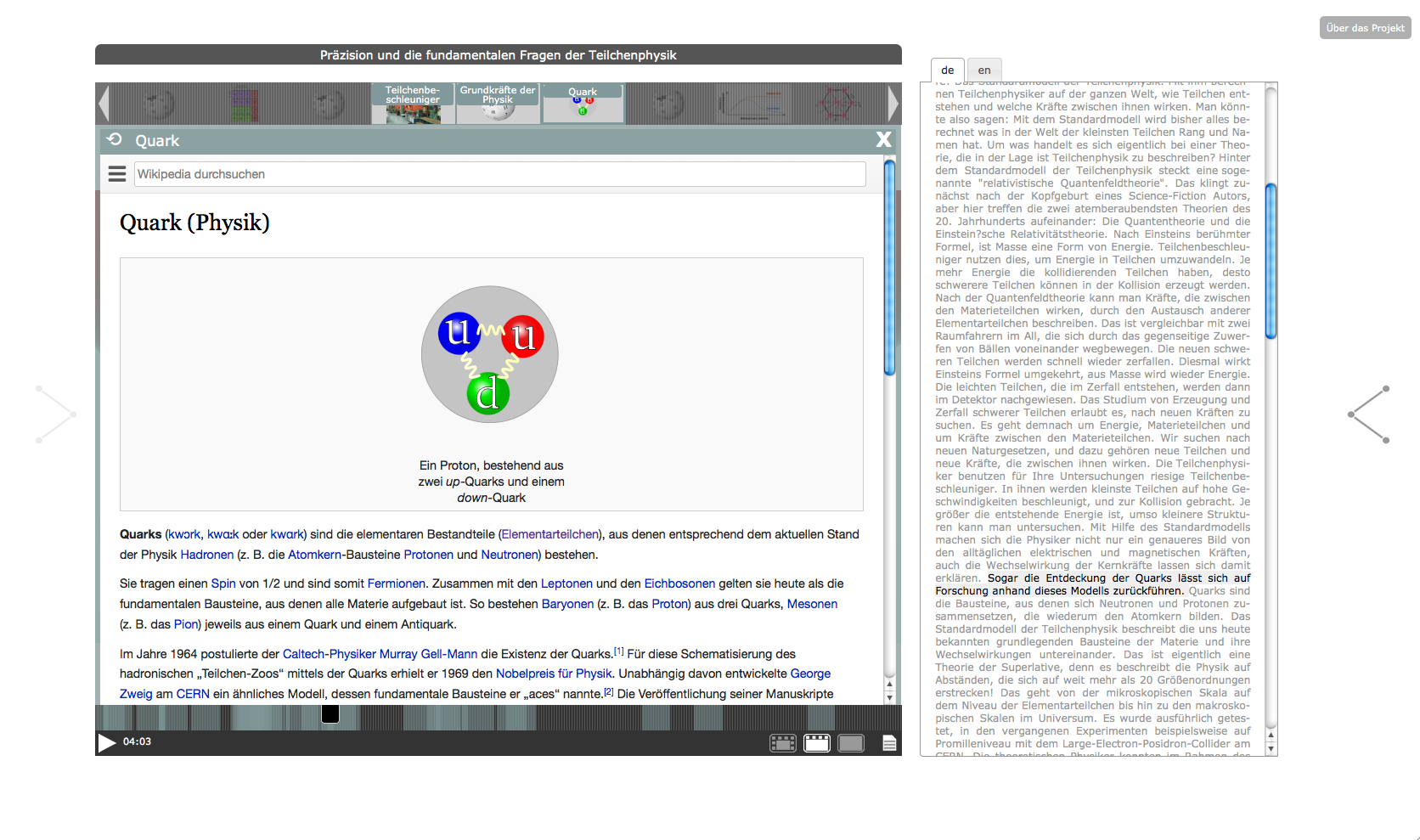
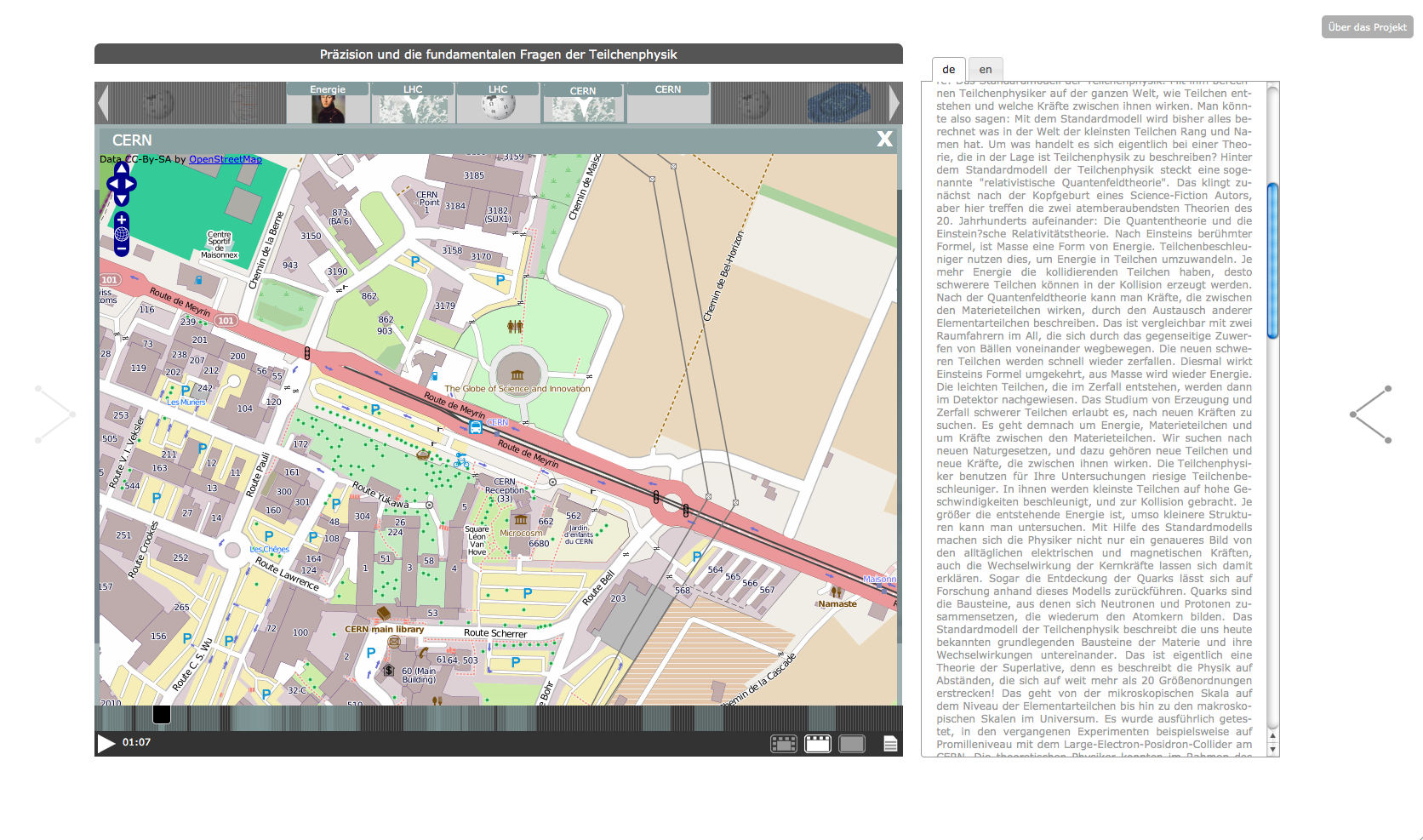
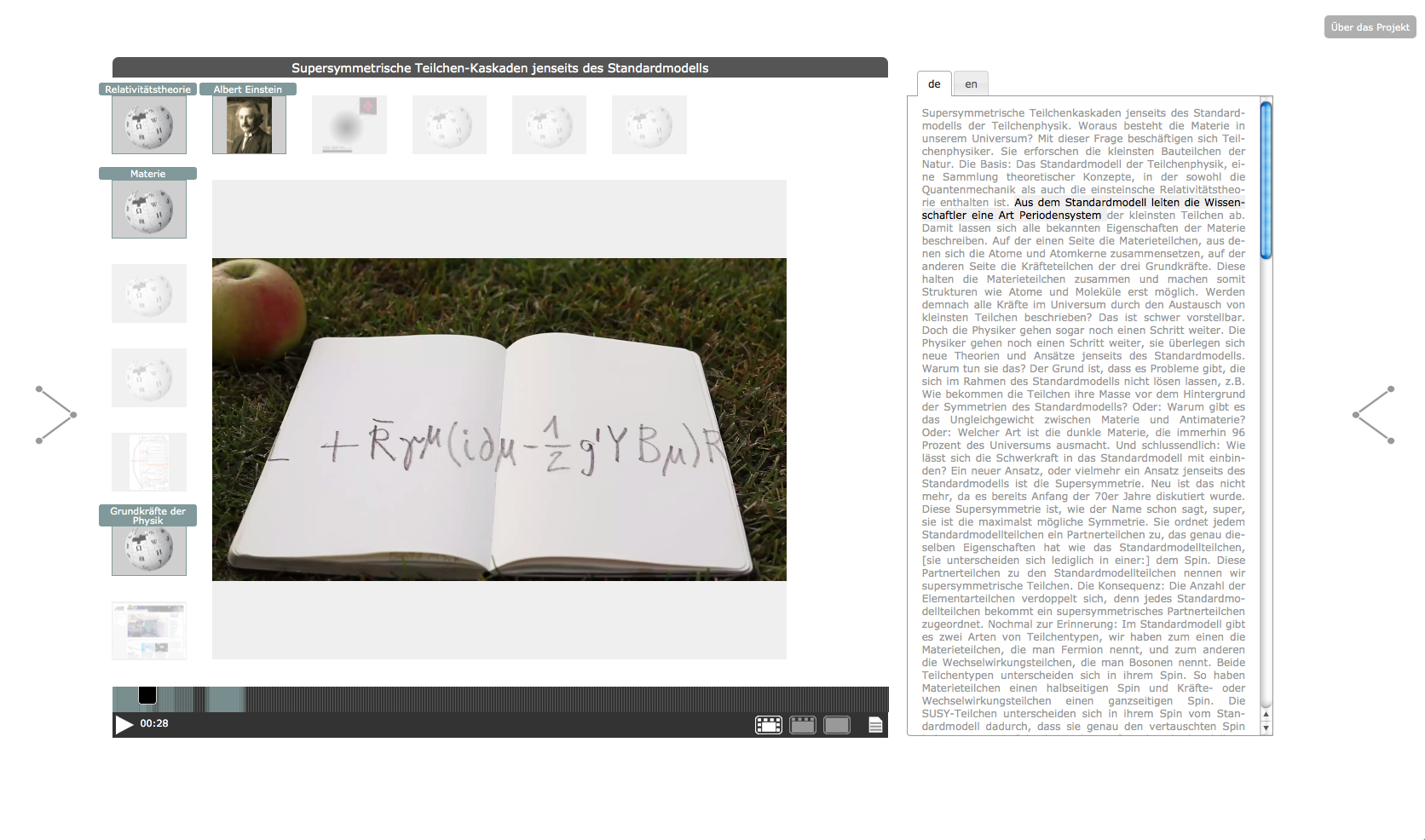
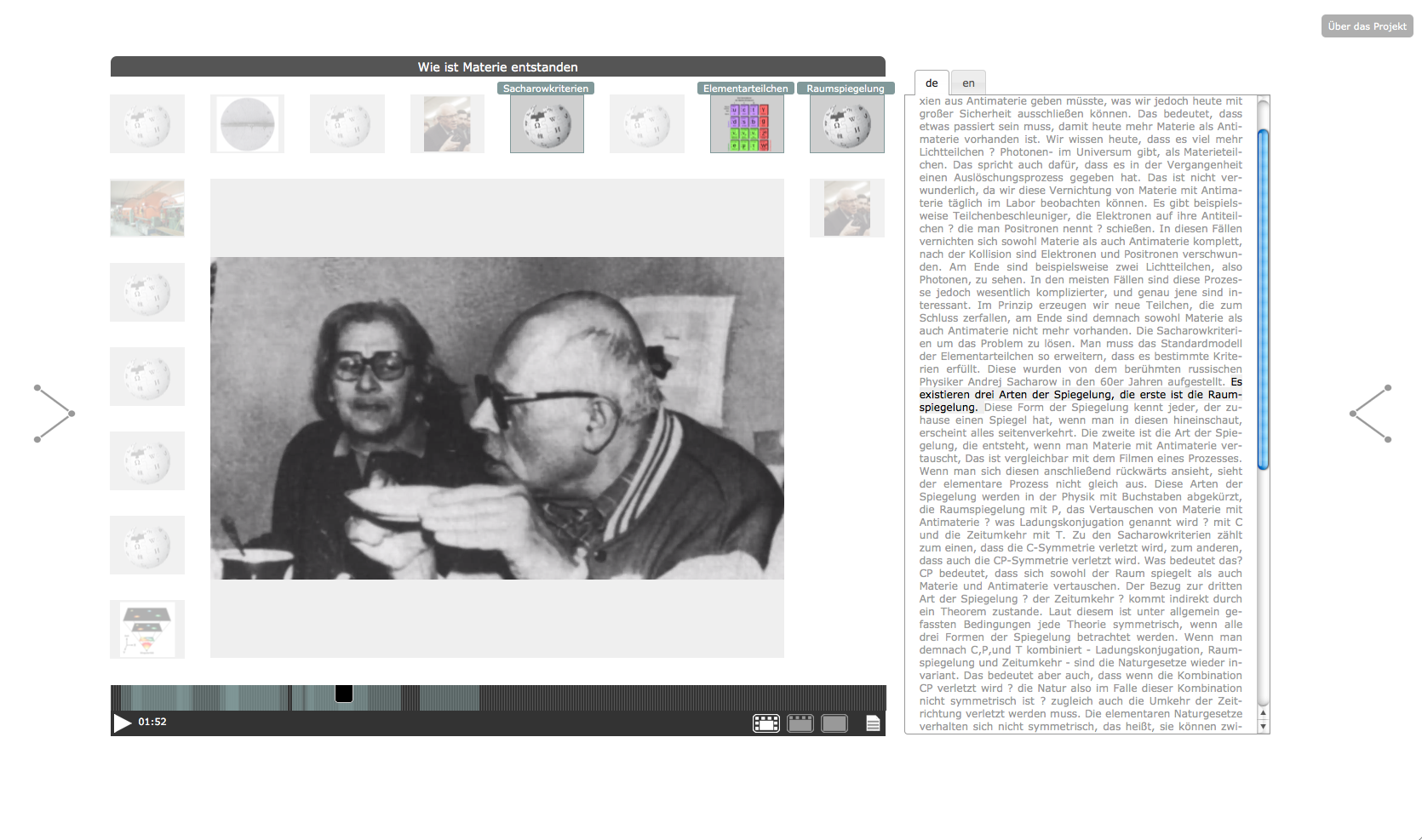
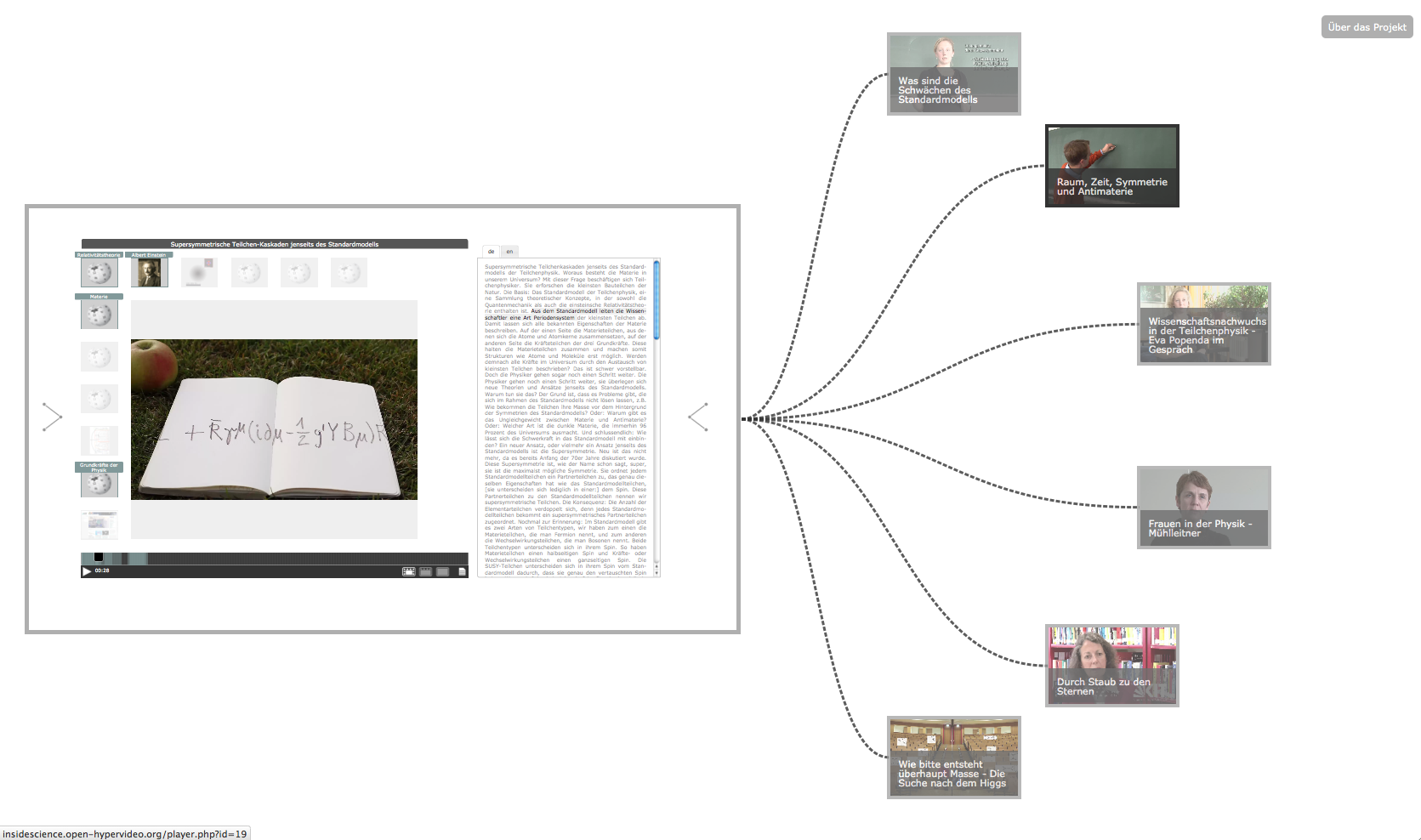
Use Case: Science Communication
The "Knowledge Space - Elementary Particle Physics" has been developed in 2012 within the framework of the project "Public Science and Digital Knowledge Spaces“. The project was a cooperation between the ZAK | Centre for Cultural and General Studies at Karlsruhe Institute of Technology (KIT) and Merz Akademie Stuttgart, with funds from "Kreativitäts- und Innovationsring Baden-Württemberg". For the project, the existing Open Hypervideo Player has been improved both in terms of usability and project-specific functional requirements.
All 21 Videos have been shot in 2011 as part of the project "InsideScience – Public Science in Collaborative Research Projects", supported by the "German Research Foundation" (DFG). The goal of "InsideScience" is to make complex scientific research accessible and comprehensible to a broad public.
Resources
Use Case Description
Open Hypervideo Project
InsideScience Project
InsideScience Knowledge Spaces (german)
ZAK | Centre for Cultural and General Studies
Merz Akademie Stuttgart
Responsibilities
Concept, Redesign of the Open Hypervideo Prototype for the means of Science Communication, Implementation (HTML5, JS, CSS3, PHP, MySQL)
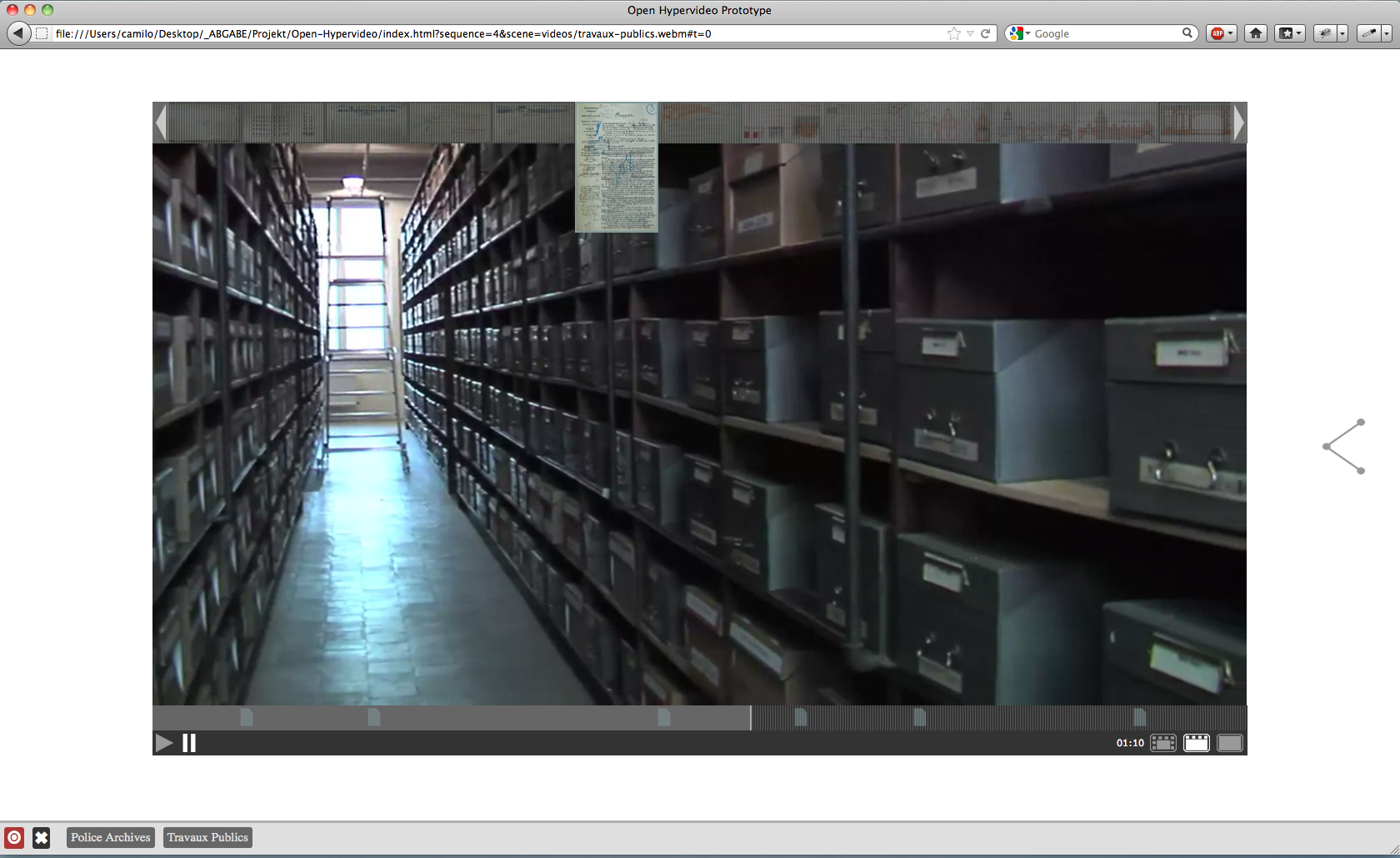
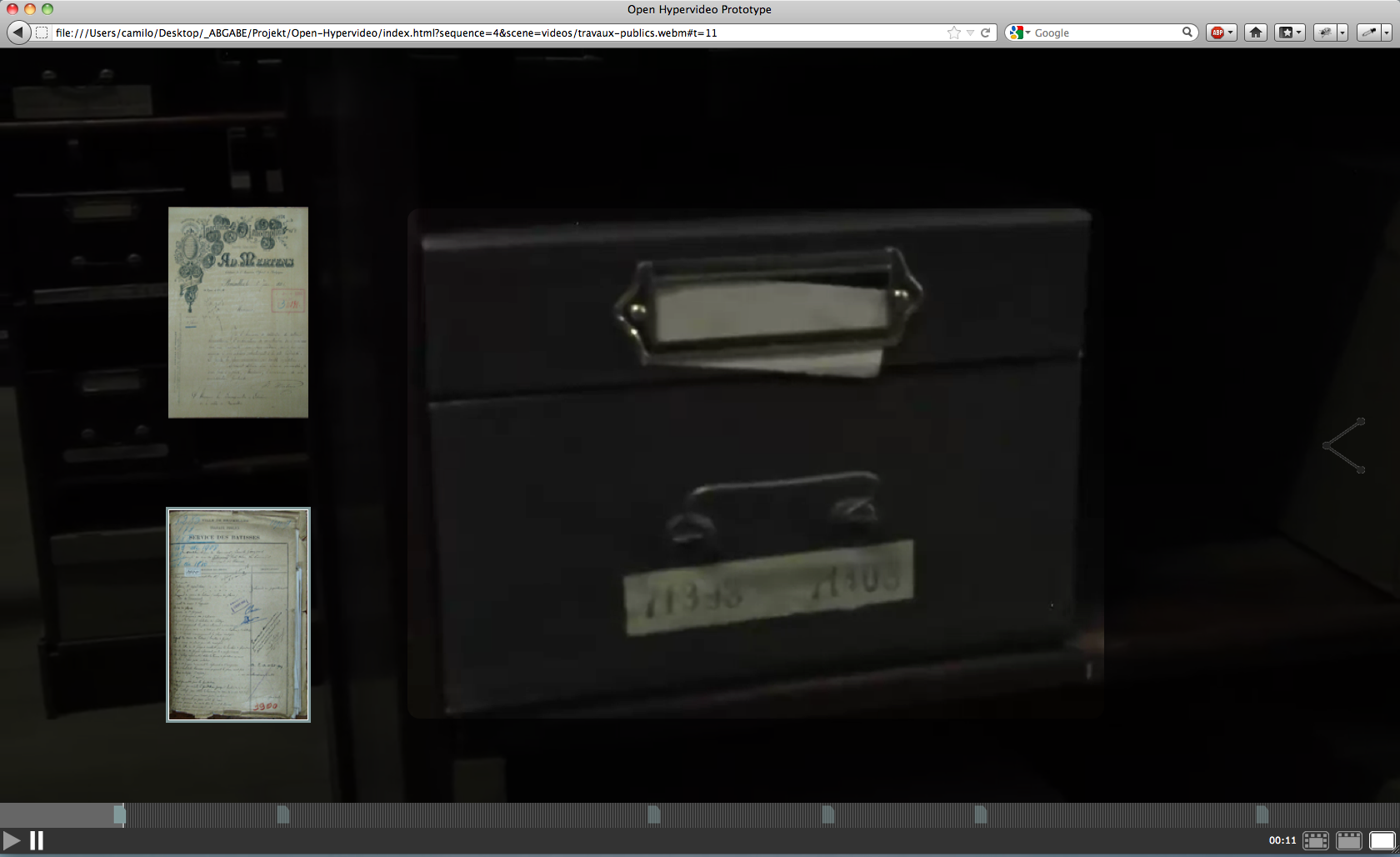
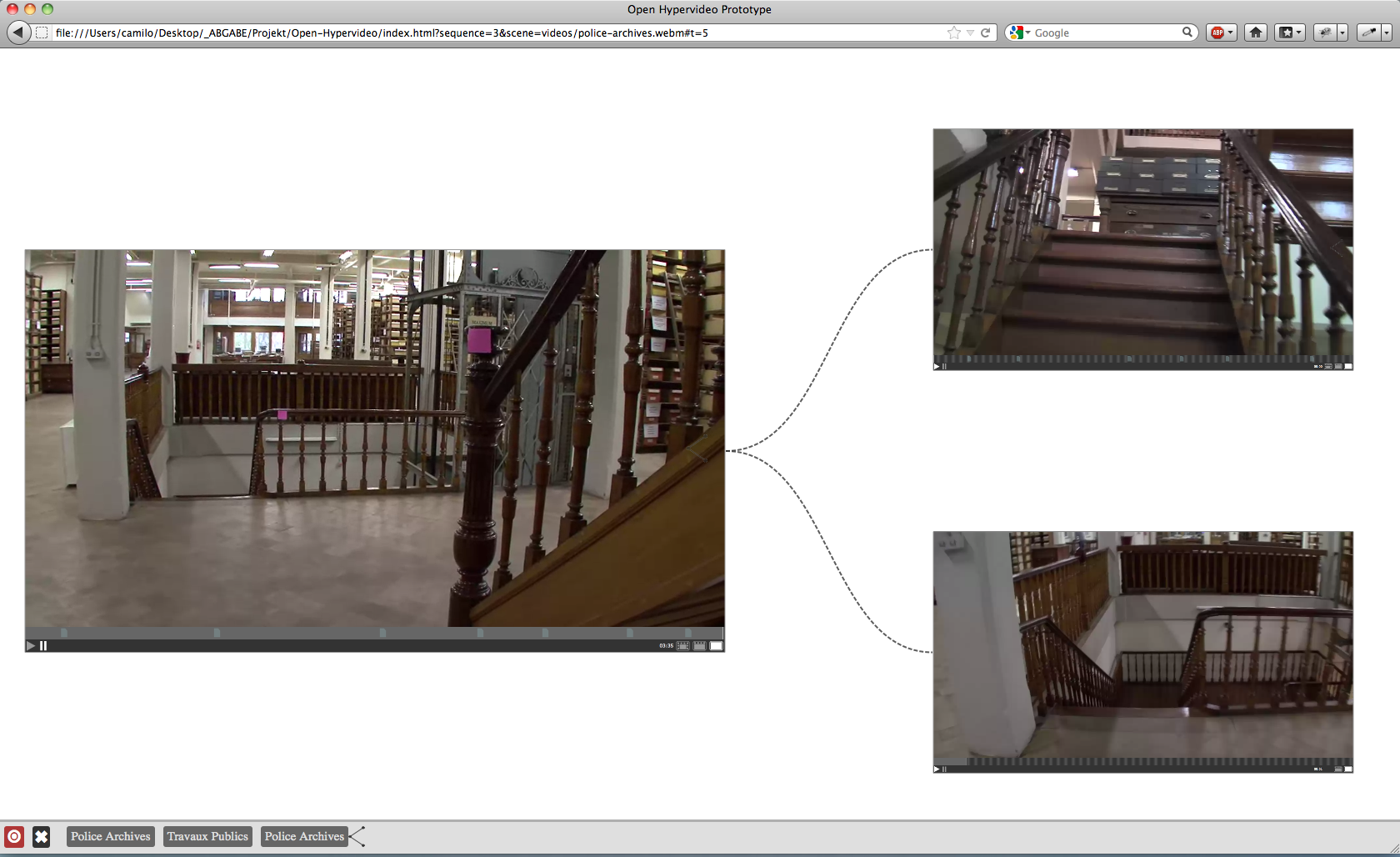
Open Hypervideo
Use Case: Document Access
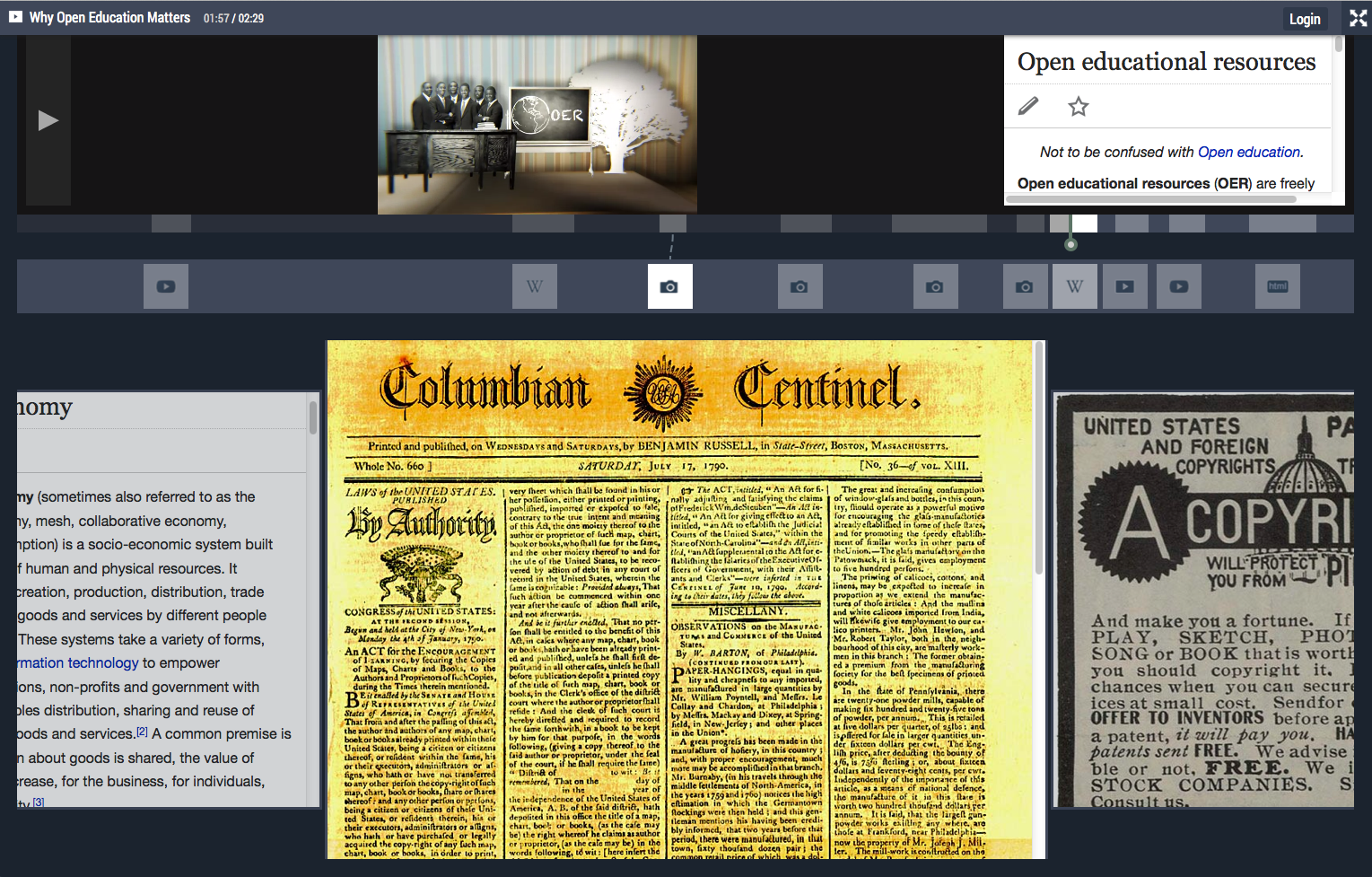
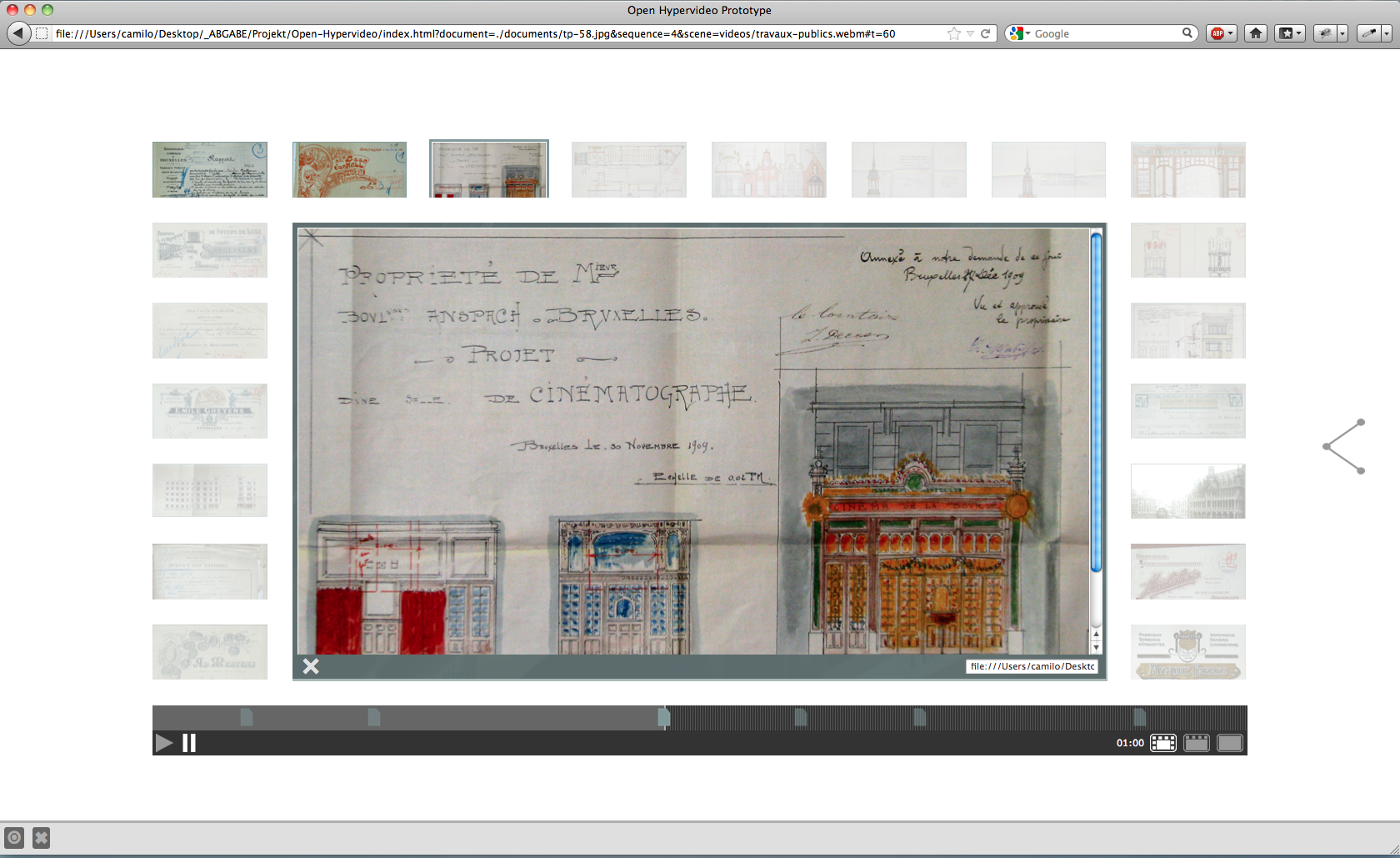
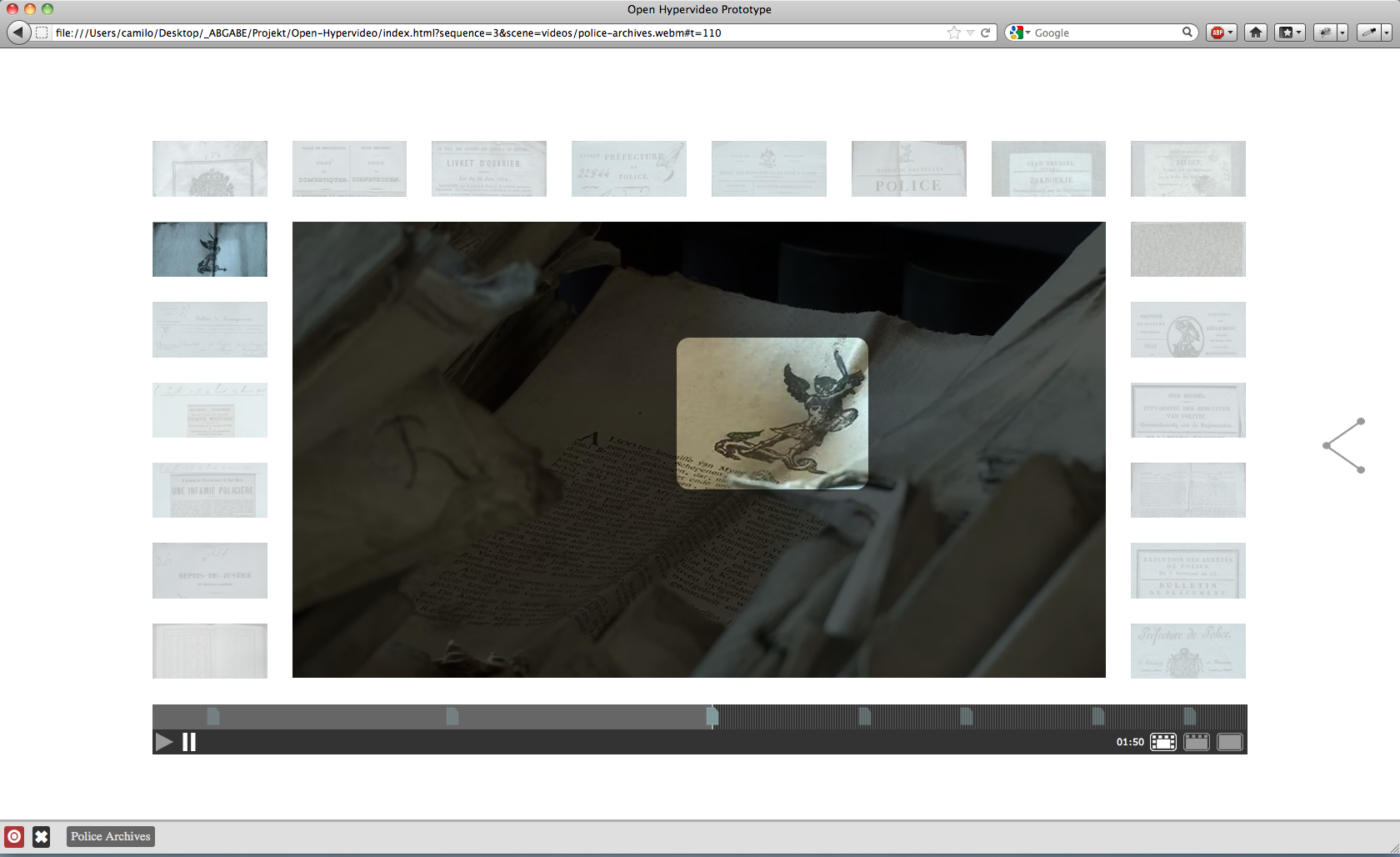
Use Case: Document Access
Open Hypervideo is about interpreting the organizational concept of web-based hypertext for a film environment. The theoretical background, as well as the general concept, are described in my Bachelor's Thesis. This prototype was designed and developed as a general prototype for the idea of open hypervideo. The annotated documents, as well as the film scenes stem from the premises of the Archives of the City of Bruxelles.
The project aims to re-visualize the document context within the archive, as well as the invisible connections in between archival records (the archival methodology). The overall idea is to use film fragments as organizational structure for the archive of annotated documents. First ideas for this project have emerged within several semesters of research and experiments within the fields of interactive film and archives under the supervision of Prof. Mario Doulis (Merz Akademie). The prototype is continously being improved and developed further in different follow-up projects (more info can be found at the Open Hypervideo Project Homepage).
Resources
Use Case Description
Bachelor's Thesis
Open Hypervideo Project
Archives de la Ville de Bruxelles
Project Page @ Merz Akademie
Reverse Remediation Project (german)
Responsibilities
Student Research on Hypervideo Interfaces & Document Management, Design of a general Information Architecture for Open Hypervideo, Interface Design, Implementation (HTML5, JS, CSS3, XML)
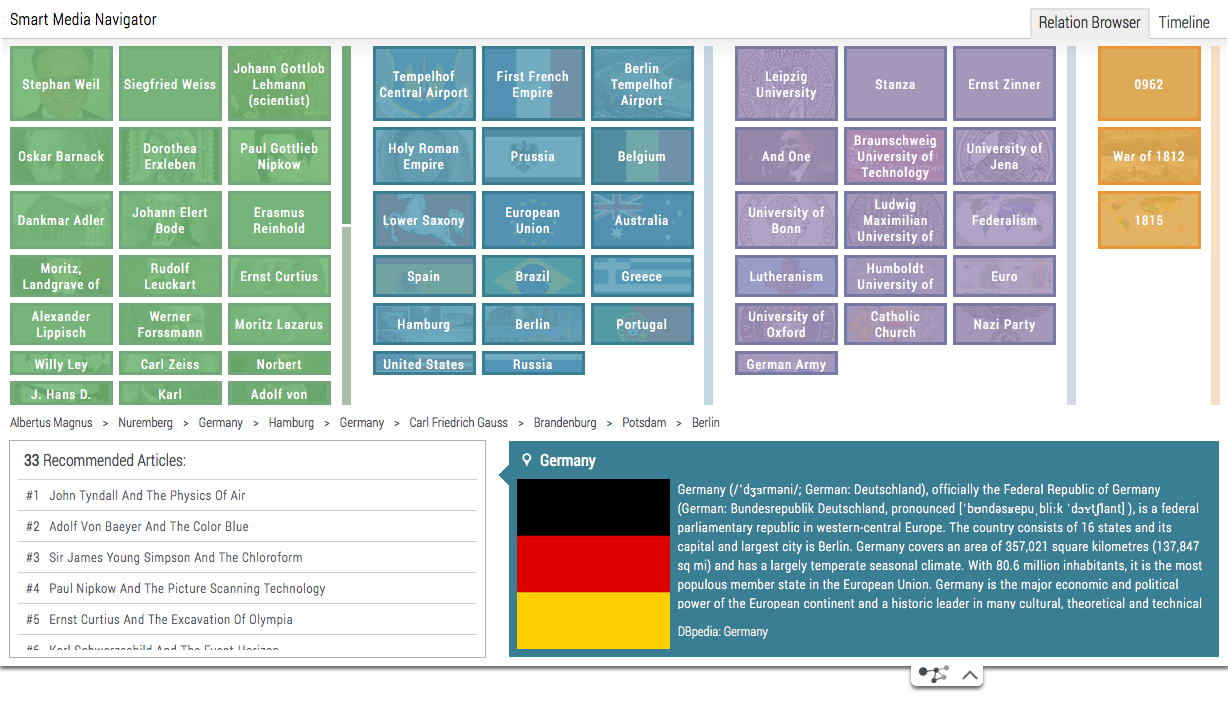
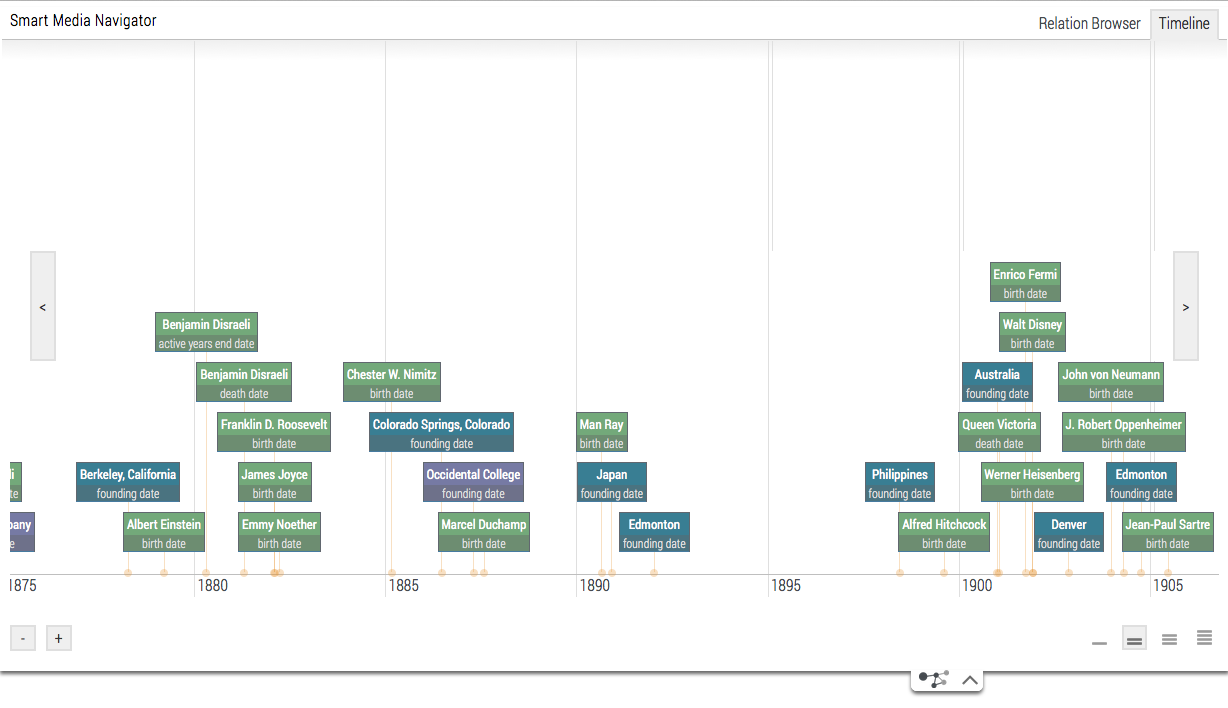
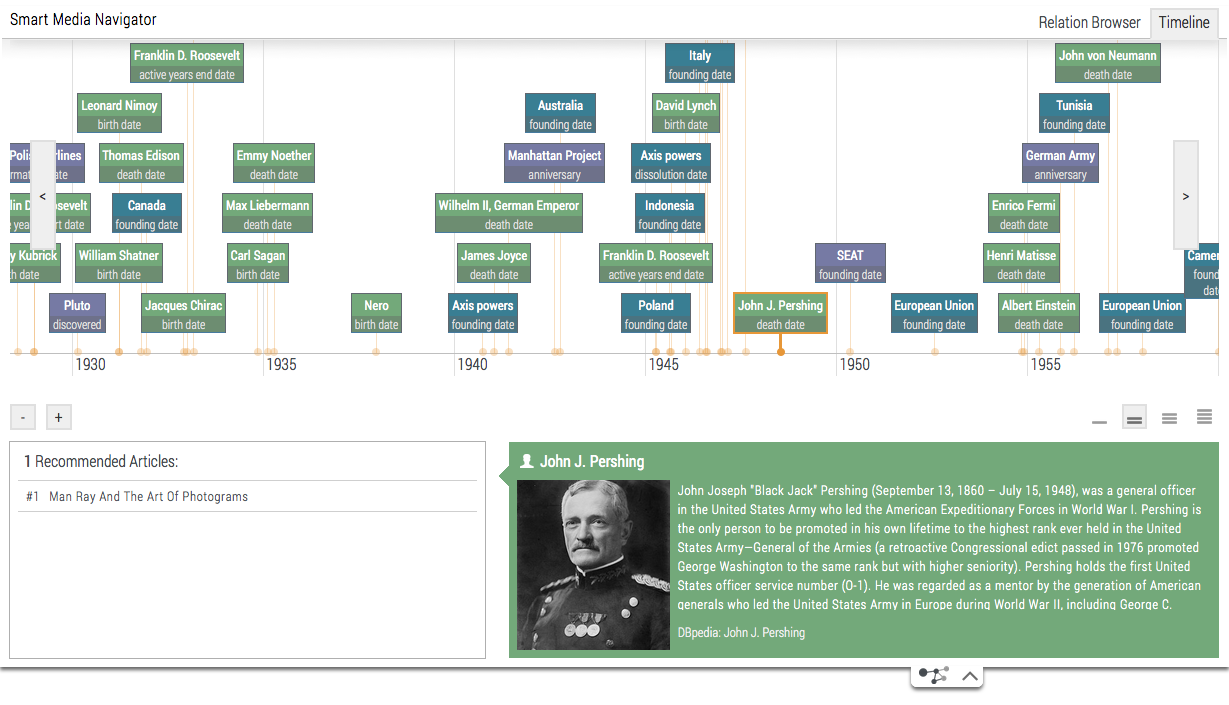
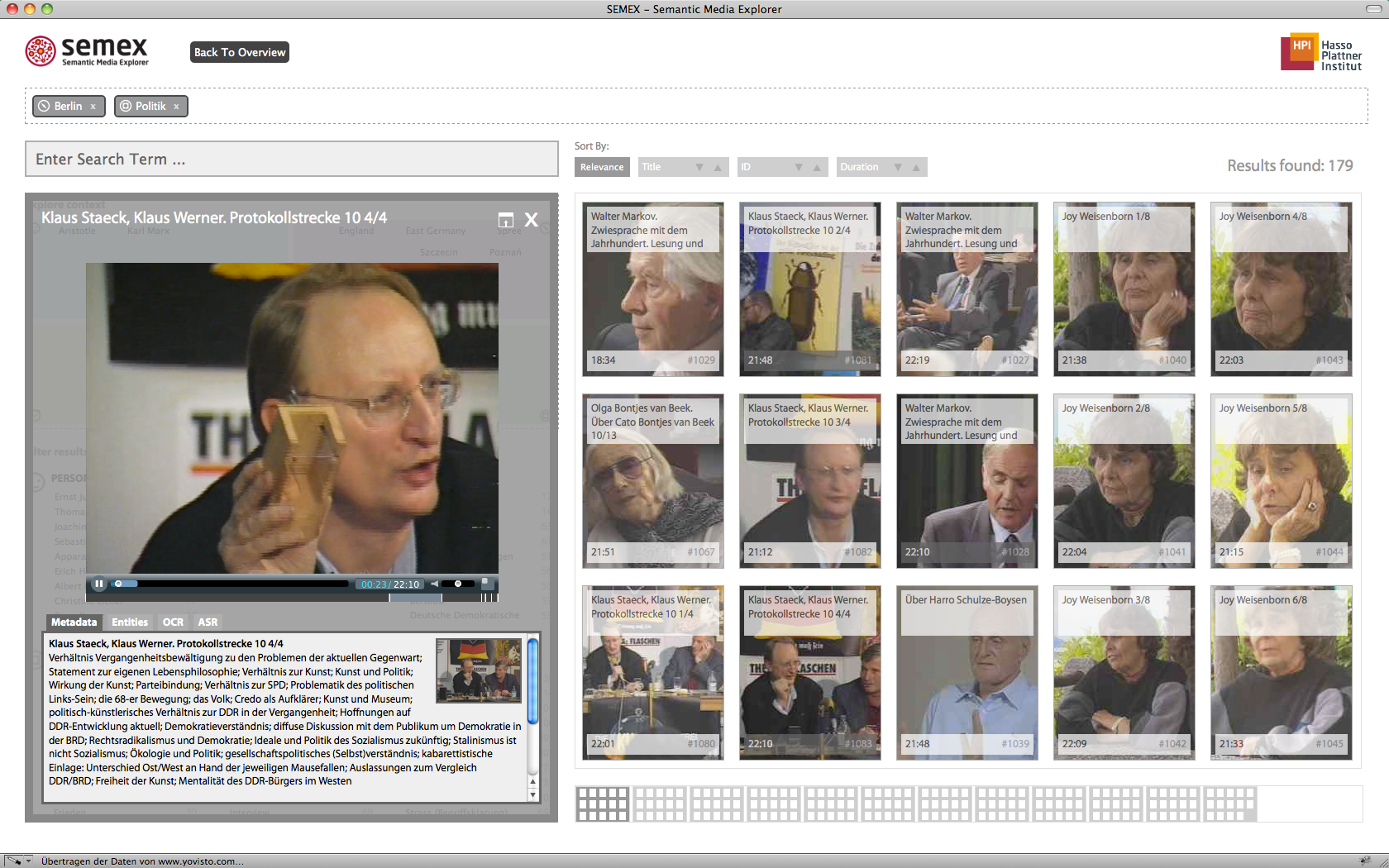
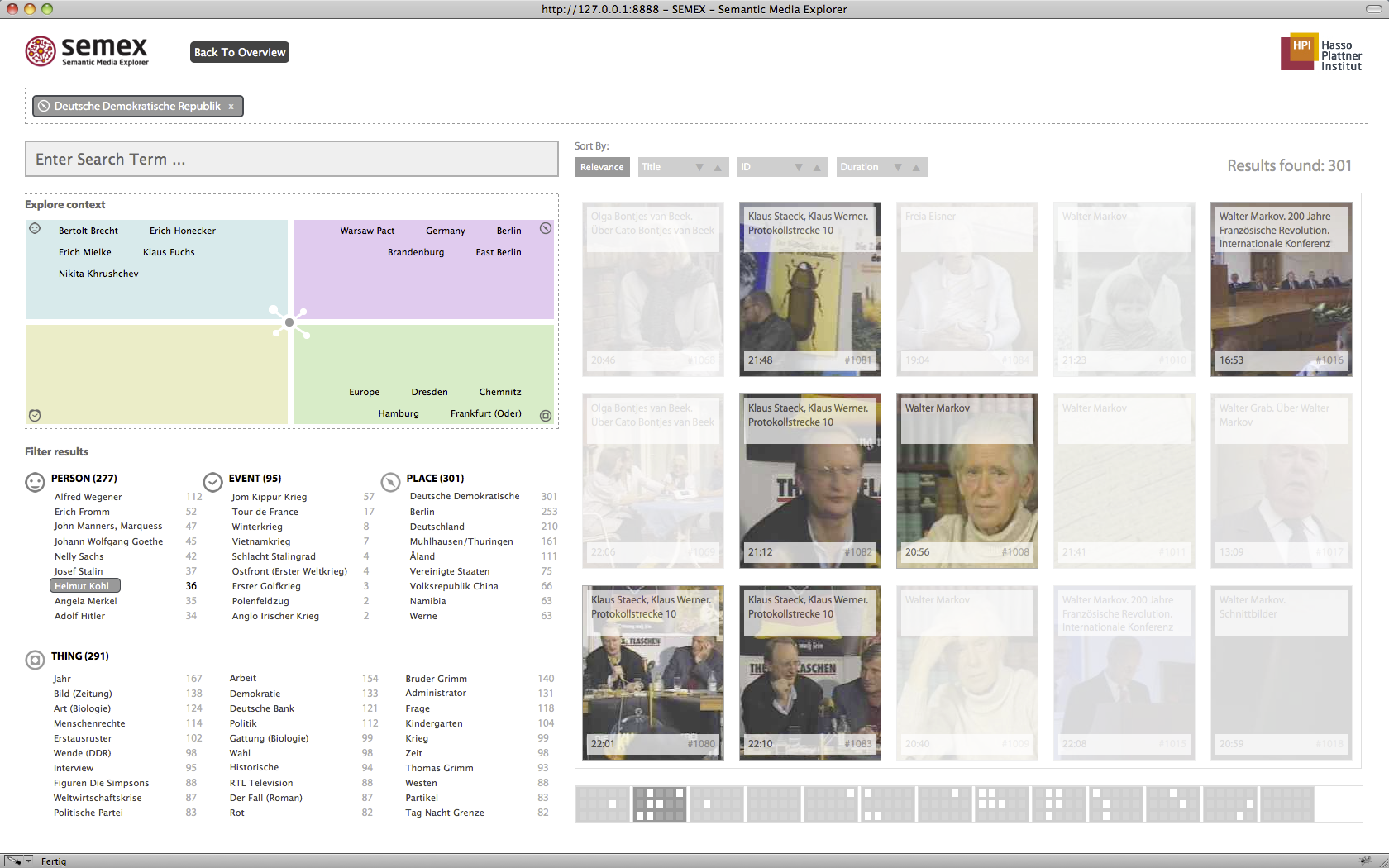
Semantic Media Explorer
Project mediaglobe - the digital archive
The cultural memory is storing an increasing amount of information and data. Yet, at present, only a negligible portion of these contents is searchable or available via digital channels. Taking media archives into the digital future, the mediaglobe project aims at providing digital availability and usability for the growing stock of audiovisual documents concerning German contemporary history. The Semantic Media Explorer combines the latest media analysis processes, such as automatic scene segmentation, intelligent character recognition, and the ability to recognize genres and faces in videos. The information extracted via the media analysis is correlated using semantic information so that users can identify new links and “rummage around” in the multimedia content.
mediaglobe has been promoted from 2009 - 2012 by the Federal Ministry of Economics and Technology within the framework of the research programme »THESEUS – New Technologies for the Internet of Services«.
Resources
About the Semantic Media Explorer
mediaglobe - Project Homepage (german)
About THESEUS
Responsibilities
Research on User Interfaces & Interaction Paradigms for Semantic Video Search Engines, Conception, Prototyping, Interface Design, Frontend-Development (HTML, JS, CSS, GWT-Framework)
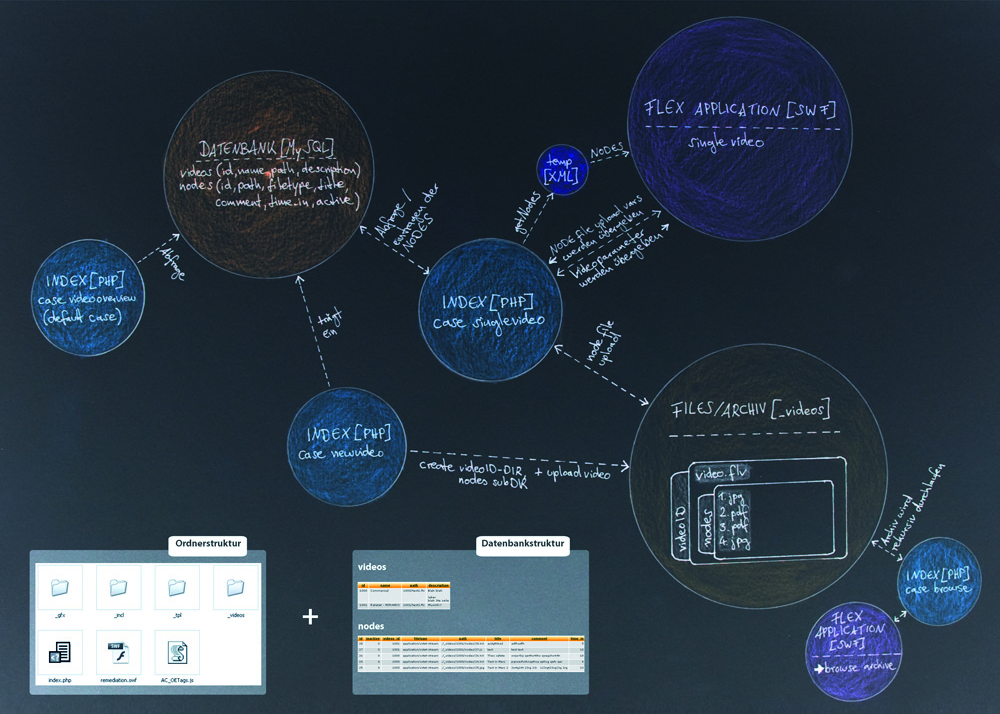
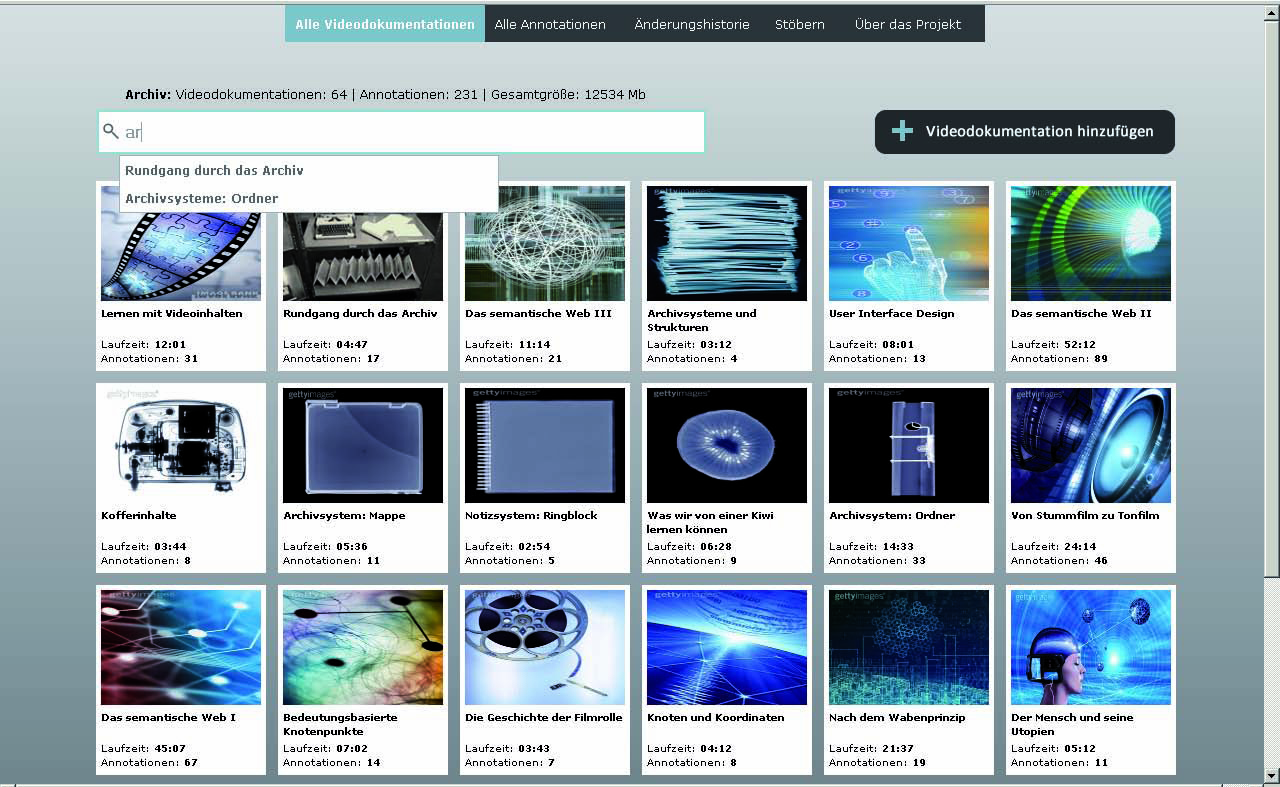
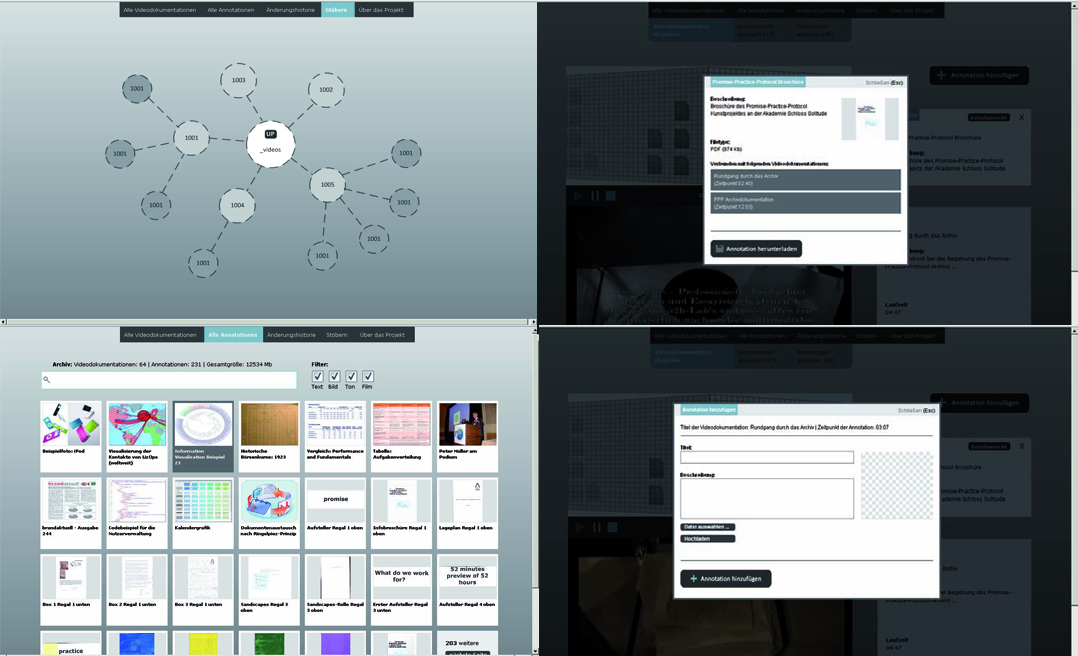
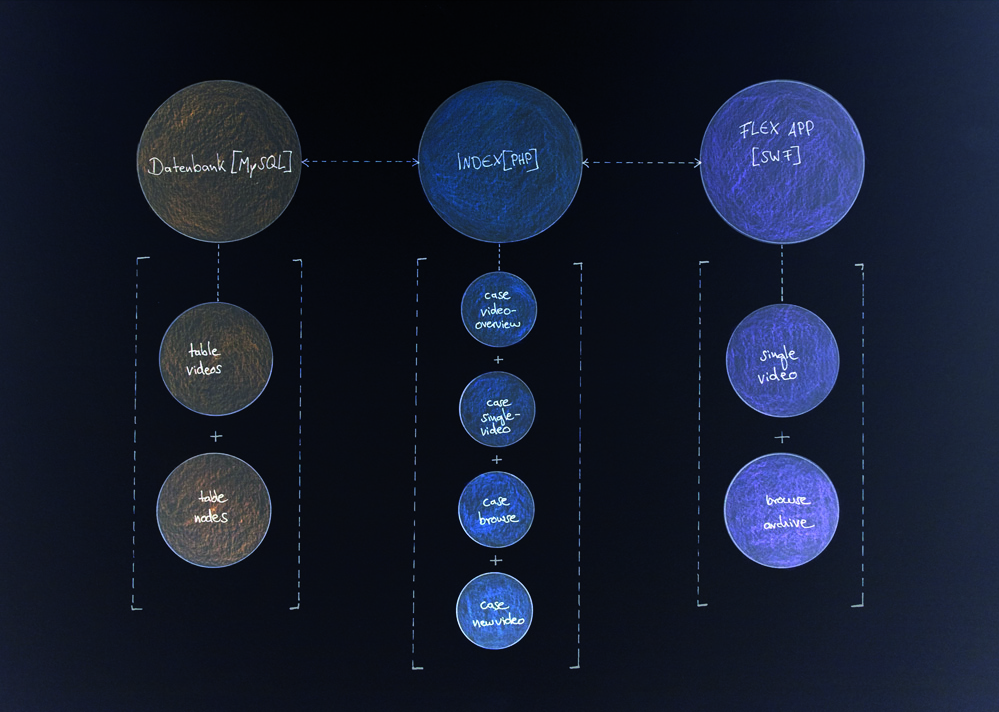
Video-based Archive
"remediate" Research Project
The video-based archive was created within a course by Prof. Mario Doulis. During the course I developed the first ideas for follow-up projects that dealt with annotated film. The basic concept is to use interactive videos as an interface to a document archive. In the Webinterface, documents are visualized in something one could describe as a timebased "virtual bookshelf". Technically the project was implemented with PHP and MySQL, with an Adobe Flex Application as the frontend.
Resources
Responsibilities
Student Research on filmic forms of archive access, Conception, Interface Design, Implementation (HTML, JS, CSS, PHP, MySQL, Flex)